Next.js Изображение не отменяет загрузку изображения удалено
Я создаю клиентский поиск статей в блогах и показываю результаты в карточке с изображением. Я думаю, что это довольно простой вариант использования. Я использую Next.js и их компонент изображения для загрузки изображений.
Я делаю фильтры ввода в режиме реального времени для результатов, чтобы вы вводили изменение карточек результатов. Проблема, с которой я сталкиваюсь, заключается в том, что по мере того, как вы вводите и заменяете карточки вместе с новым изображением, браузер все еще загружает последнее изображение и вызывает задержку загрузки изображений.
Мне интересно, есть ли способ отменить запросы изображений, которые были только что удалены. Альтернативой может быть устранение фильтрации, но я хотел бы быть максимально производительным.
Вот часть моего кода.
Карты поиска
import Image from 'next/image';
import styles from './SearchCard.module.scss';
export default function SearchCard({ data, onClick }: any) {
return (
<a className={styles.searchCard} onClick={onClick}>
<Image
src={data.image}
width={289}
height={152}
alt=""
placeholder="blur"
blurDataURL={data.placeholderImage}
/>
<h3>{data.title}</h3>
<p>{data.description}</p>
</a>
);
}
Фильтрация в реальном времени
const searchInitiatives = (value: string) => {
const results = initiativesDb.search(value);
const foundInitiatives = results.map((el: any) => el.item);
value ? setInitiatives(foundInitiatives) : setInitiatives(defaultInitiatives);
};
результаты поиска
initiatives
.filter((_, i) => i < INITIATIVES_MAX)
.map((el, i) => (
<SearchCard key={el.guid} onClick={handleSelect} data={el} />
))}
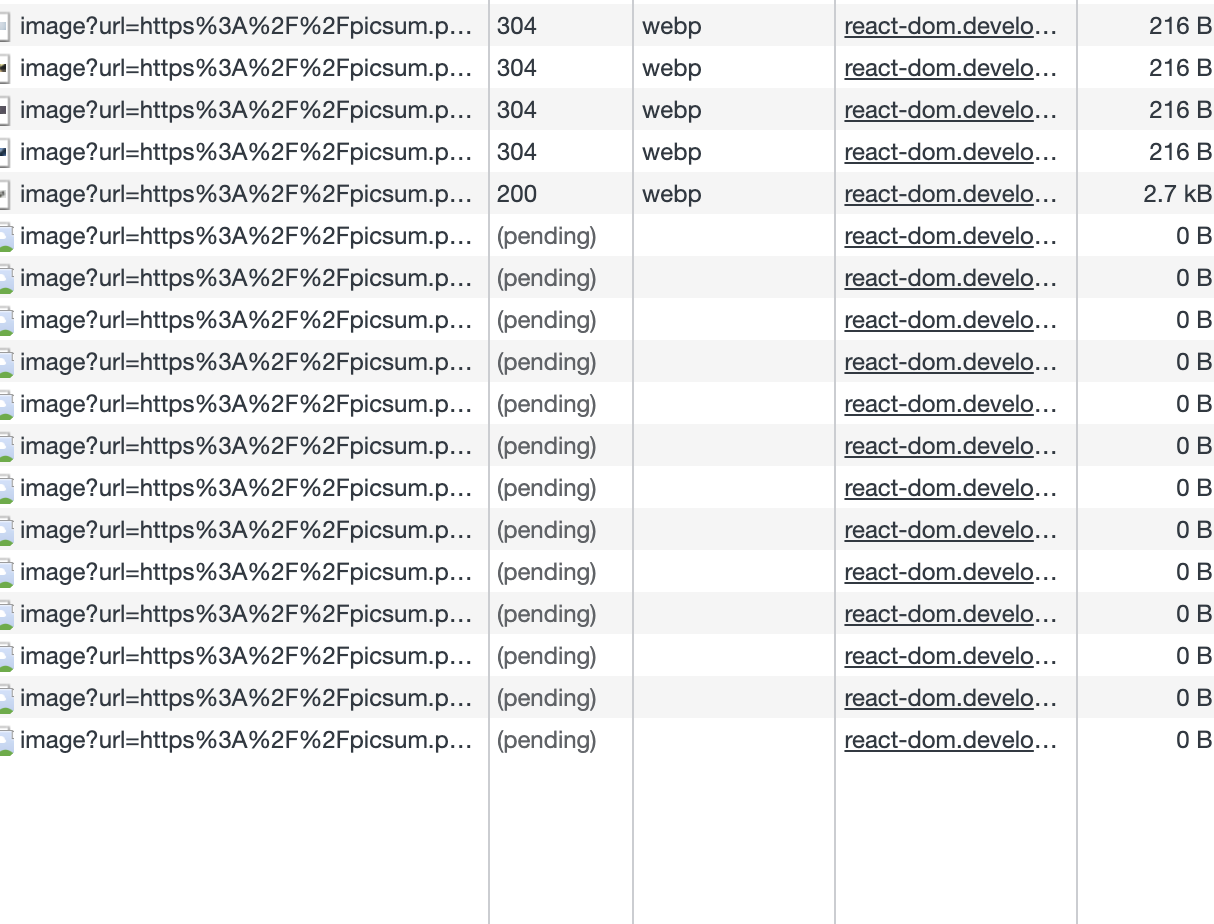
Журнал загрузки изображений
Это происходит по мере вашего типа, и результаты обновляются / фильтруются на основе вашего запроса. эти изображения в этом примере маленькие, но они влияют на время загрузки последних изображений. особенно когда вы имитируете медленное соединение.