Гэтсби выдает ошибку при создании страниц из файлов уценки
Я пытаюсь создать страницы из двух категорий файлов .md [проекты / сообщения], я объединил запрос, относящийся к обеим папкам, в запрос, как показано ниже в gatsby-node.js :
exports.createPage = ({ graphql, actions }) => {
const { createPage } = actions
const blogTemplate = path.resolve("./src/templates/blog-details.js")
const projectTemplate = path.resolve("./src/templates/project-details.js")
return graphql(`
query {
projects: allMarkdownRemark(
filter: { fileAbsolutePath: { regex: "/projects/" } }
sort: { fields: [frontmatter___date], order: DESC }
) {
nodes {
frontmatter {
slug
title
}
fileAbsolutePath
}
}
posts: allMarkdownRemark(
filter: { fileAbsolutePath: { regex: "/posts/" } }
sort: { fields: [frontmatter___date], order: DESC }
) {
nodes {
frontmatter {
slug
title
}
fileAbsolutePath
}
}
}
`).then(result => {
if (result.errors) {
Promise.reject(result.errors)
}
console.log(result)
const projects = result.data.projects.nodes
const posts = result.data.posts.nodes
console.log("starting projects page creation")
console.log(projects)
projects.forEach((node, index) => {
createPage({
path: "/projects/" + node.frontmatter.slug,
component: projectTemplate,
context: { slug: node.frontmatter.slug },
})
})
console.log("starting posts page creation")
console.log(posts)
posts.forEach((node, index) => {
const next = index === 0 ? null : posts[index - 1]
const previous = index === nodes.length - 1 ? null : posts[index + 1]
createPage({
path: "/blog/" + node.frontmatter.slug,
component: blogTemplate,
context: {
slug: node.frontmatter.slug,
previous,
next,
},
})
})
})
}
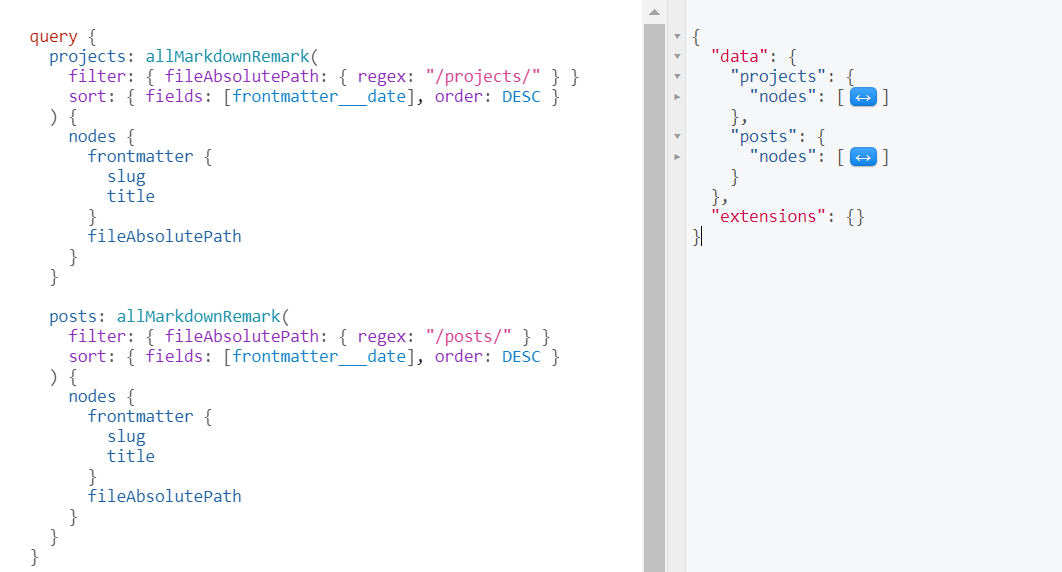
Запрос получает ответ, подтверждено с помощью GraphiQL: 
Но
gatsby developвыдает ошибку при создании страниц: Экспортированные запросы выполняются только для компонентов страницы. Возможно, вы пытаетесь создать страницы в своем gatsby-node.js, и по какой-то причине это не удается. Не удалось найти точную причину ошибки.
Пожалуйста, дайте мне знать, что мне здесь не хватает, спасибо.
1 ответ
это асинхронное действие. Вдобавок у вас есть опечатка (обратите внимание на букву "s" в конце).
В списке gatsby-node.js API у вас есть
onCreatePage функция или, но не
createPage.
Ваш
createPages должно выглядеть так:
const path = require("path")
exports.createPages = async ({ graphql, actions }) => {
const { createPage } = actions
const queryResults = await graphql(`
query AllProducts {
allProducts {
nodes {
id
name
price
description
}
}
}
`)
const productTemplate = path.resolve(`src/templates/product.js`)
queryResults.data.allProducts.nodes.forEach(node => {
createPage({
path: `/products/${node.id}`,
component: productTemplate,
context: {
// This time the entire product is passed down as context
product: node,
},
})
})
}
Как я уже сказал, обратите внимание на
async.