Почему гугл карта вылетает после загрузки карты
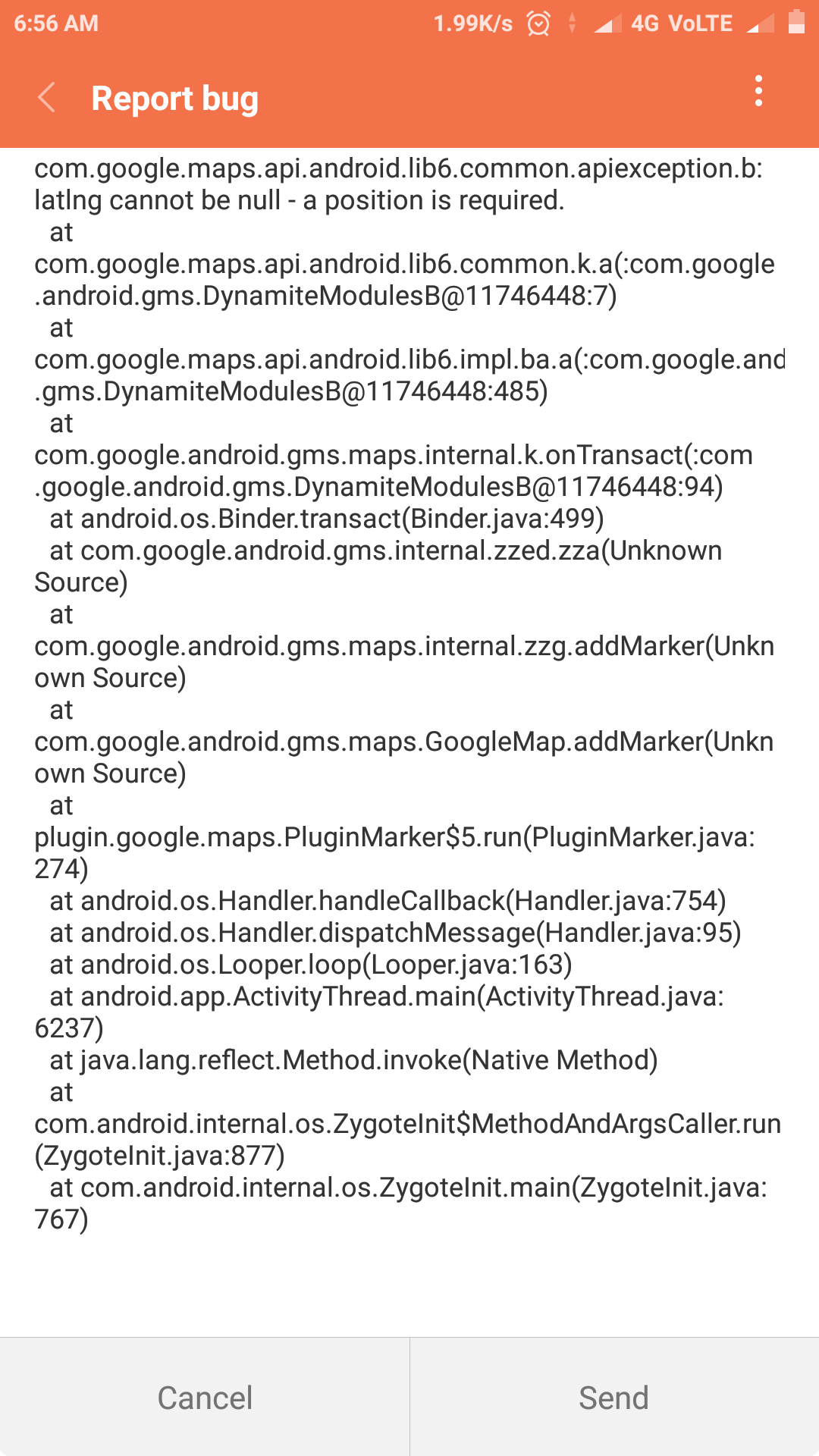
Я получаю ниже error на android устройство и мое приложение вылетает.
вот мой полный код:
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { Geolocation ,GeolocationOptions } from '@ionic-native/geolocation';
import {
GoogleMaps,
GoogleMap,
GoogleMapsEvent,
LatLng,
CameraPosition,
MarkerOptions,
Marker
} from '@ionic-native/google-maps';
@IonicPage()
@Component({
selector: 'page-google-map-test',
templateUrl: 'google-map-test.html',
})
export class GoogleMapTestPage {
constructor(...,public googleMaps: GoogleMaps,private geolocation : Geolocation) {
}
ionViewDidLoad() {
this.mapHandler2();
}
mapHandler2(){
// create a new map by passing HTMLElement
let element: HTMLElement = document.getElementById('map');
let map: GoogleMap = this.googleMaps.create(element);
let LatLang: LatLng = new LatLng(43.0741904,-89.3809802);
// create CameraPosition
let position: any = {
target: LatLang,
zoom: 18,
tilt: 30
};
map.one(GoogleMapsEvent.MAP_READY).then(() => {
console.log('Map is ready!');
// Now you can add elements to the map like the marker
map.moveCamera(position);
// create new marker
let markerOptions:any = {
position: LatLng,
title: 'Ionic'
};
const marker:any = map.addMarker(markerOptions)
.then((marker: Marker) => {
marker.showInfoWindow();
});
this.geolocation.getCurrentPosition().then((position) => {
let LatLang: LatLng = new LatLng(position.coords.latitude,position.coords.longitude);
map.setCameraTarget(LatLang);
map.setCameraZoom(18);
// create new marker
let markerOptions:any = {
position: LatLng,
title: 'You Are Here'
};
const marker:any = map.addMarker(markerOptions)
.then((marker: Marker) => {
marker.showInfoWindow();
});
}, (err) => {
console.log(err);
alert('location error');
});
}); // End of GoogleMapsEvent.MAP_READY
}
}
Первоначально map canvas загружает, но вылетает Показывает экран выше.
Пожалуйста, помогите мне решить эту проблему, я очень плохо знаком с Ionic 3.
1 ответ
Я столкнулся с той же проблемой здесь. Попробовав несколько способов построения маркеров, я только что выяснил, что происходит сбой приложения при добавлении маркеров из видимой области. Затем я изменил исходную конфигурацию карт на настройку удаленного масштабирования (в моем случае я установил масштаб от =13 до масштабирования =4) и только после того, как все маркеры были построены, я установил масштаб приблизительно до желаемого маркера. Я предполагаю, что вы также можете установить в исходной конфигурации массив latLng всех ваших маркеров перед их нанесением, так что камера будет настроена на эти маркеры, и они все будут в видимой области.