Как создать раскрывающийся список с возможностью поиска в TextFormField во Flutter?
Я новичок во флаттере, я хочу создать раскрывающийся список с возможностью поиска в Textformfield во флаттере. Как ниже-
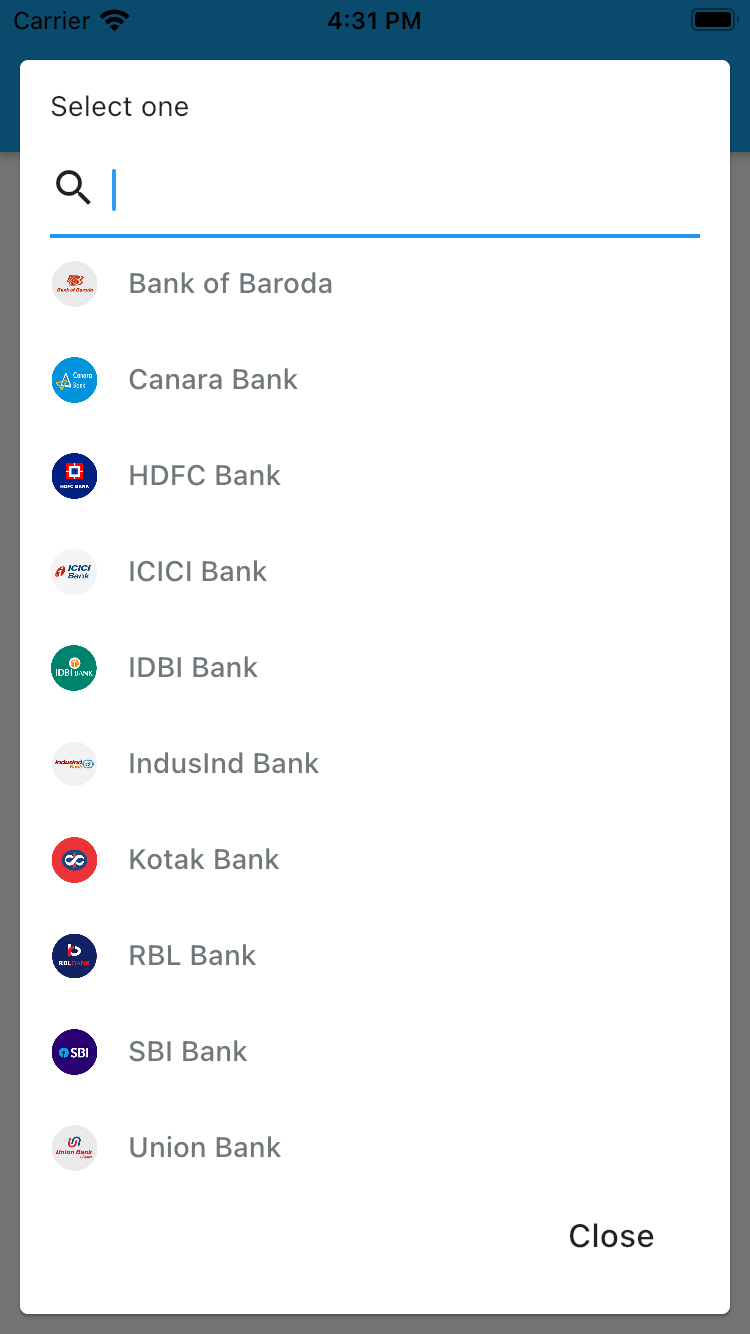
Я хочу отображать значки слева и текст справа, как показано на рисунке. Когда я нажимаю на любой предлагаемый элемент, он должен находиться внутри текстового поля. Данные будут загружены с сервера. Я буду получать значки и текст в формате json от вызова api сервера. Пожалуйста, дайте мне какое-нибудь решение для этого.
Container(
child: SearchableDropdown(
value: _bankChoose,
isCaseSensitiveSearch: true,
items: bankDataList != null
? bankDataList.map<
DropdownMenuItem<
BankListDataModel>>(
(BankListDataModel value) {
return DropdownMenuItem(
value: value,
child: Row(
// mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
new CircleAvatar(
backgroundImage:
new NetworkImage(
value.bank_logo),
backgroundColor: Colors.white,
radius: 12,
),
// Icon(valueItem.bank_logo),
SizedBox(
width: 15,
),
Text(value.bank_name, style: TextStyle(fontSize: 14, fontFamily: "verdana_regular",
color: text_gray_color, fontWeight: FontWeight.w500),),
],
),
);
}).toList()
: null,
isExpanded: true,
hint: "Select one",
searchHint: "Select one",
onChanged: (BankListDataModel newSelectedBank) {
setState(() {
_onDropDownItemSelected(newSelectedBank);
print("selected Bank name " + _bankChoose.bank_name);
});
},
),
),
1 ответ
вы можете использовать этот пакет для достижения того, что вы пытаетесь сделать, введите здесь описание ссылки