Android реструктуризация макета
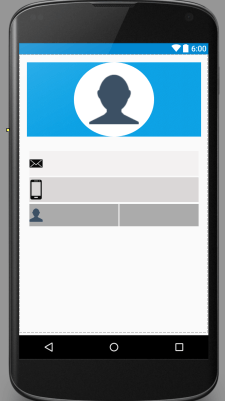
Я пытаюсь создать макет фрагмента для хранения пользовательской информации.
Текущий макет XML.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:id="@+id/userInfo">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="150dp"
android:id="@+id/profileHolder"
android:background="@drawable/bluelayer"
android:layout_weight="0">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="95dp"
android:layout_height="match_parent"
android:id="@+id/spacer1"></LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="350dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/profilePicHolder"
android:layout_gravity="center"
android:background="@drawable/circle">
<ImageButton
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/profilePic"
android:src="@drawable/profilepic"
android:background="@null"
android:layout_marginTop="25dp"
android:layout_gravity="center"
android:paddingTop="20dp" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="95dp"
android:layout_height="match_parent"
android:id="@+id/spacer2"></LinearLayout>
</TableRow>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:layout_marginBottom="12dp"
android:id="@+id/gap"></LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp">
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#f2f0f0"
android:paddingTop="5dp"
android:paddingBottom="5dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center">
<ImageView
android:layout_width="30dp"
android:layout_height="wrap_content"
android:id="@+id/mailIcon"
android:src="@drawable/mailiconoriginal"
android:paddingRight="3dp" />
<TextView
android:layout_width="320dp"
android:layout_height="40dp"
android:layout_toRightOf="@+id/mailIcon"
android:id="@+id/info_email"
android:ems="10"
android:textSize="15sp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:padding="5dp"
android:layout_span="2" />
</RelativeLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="3dp"></TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d8d5d5"
android:paddingTop="5dp"
android:paddingBottom="5dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="30dp"
android:layout_height="40dp"
android:id="@+id/phoneIcon"
android:src="@drawable/phoneiconoriginal"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:paddingRight="3dp" />
<TextView
android:layout_width="320dp"
android:layout_height="40dp"
android:id="@+id/info_phone"
android:ems="10"
android:textSize="15sp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:padding="5dp"
android:layout_span="2"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="1dp"></TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="3dp"
android:paddingBottom="3dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="30dp"
android:layout_height="wrap_content"
android:id="@+id/userIcon"
android:src="@drawable/namelogo"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignBottom="@+id/info_firstName"
android:paddingRight="3dp"
android:background="#a8a8a8" />
<TextView
android:layout_width="150dp"
android:layout_height="45dp"
android:id="@+id/info_firstName"
android:ems="10"
android:textSize="15sp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:padding="5dp"
android:layout_span="2"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/userIcon"
android:layout_toEndOf="@+id/userIcon"
android:background="#a8a8a8" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:id="@+id/splitter"
android:background="#FFFFFF"
android:layout_toRightOf="@+id/info_firstName"
android:layout_toEndOf="@+id/info_firstName"></LinearLayout>
<TextView
android:layout_width="150dp"
android:layout_height="45dp"
android:id="@+id/info_lastName"
android:ems="10"
android:textSize="15sp"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:padding="5dp"
android:layout_span="2"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_toRightOf="@+id/splitter"
android:layout_toEndOf="@+id/splitter"
android:background="#a8a8a8" />
</RelativeLayout>
</TableRow>
</TableLayout>
</ScrollView>
</LinearLayout>
Я не хочу делать несколько XML-файлов для экрана разных размеров. Может кто-нибудь помочь мне с макетом.
3 ответа
Попробуйте это, вам нужно использовать layout_weight чтобы сделать его совместимым со всеми устройствами, вот ваше решение
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin">
<LinearLayout
android:id="@+id/userInfo"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/profileHolder"
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_weight="0"
android:background="@drawable/bluelayer"
android:orientation="horizontal">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/spacer1"
android:layout_width="95dp"
android:layout_height="match_parent"
android:orientation="vertical"></LinearLayout>
<LinearLayout
android:id="@+id/profilePicHolder"
android:layout_width="350dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@drawable/circle"
android:orientation="vertical">
<ImageButton
android:id="@+id/profilePic"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:layout_marginTop="25dp"
android:background="@null"
android:paddingTop="20dp"
android:src="@drawable/profilepic" />
</LinearLayout>
<LinearLayout
android:id="@+id/spacer2"
android:layout_width="95dp"
android:layout_height="match_parent"
android:orientation="vertical"></LinearLayout>
</TableRow>
</LinearLayout>
<LinearLayout
android:id="@+id/gap"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="12dp"
android:layout_marginTop="12dp"
android:orientation="vertical"></LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp">
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#f2f0f0"
android:paddingBottom="5dp"
android:paddingTop="5dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center">
<ImageView
android:id="@+id/mailIcon"
android:layout_width="30dp"
android:layout_height="wrap_content"
android:paddingRight="3dp"
android:src="@drawable/mailiconoriginal" />
<TextView
android:id="@+id/info_email"
android:layout_width="320dp"
android:layout_height="40dp"
android:layout_span="2"
android:layout_toRightOf="@+id/mailIcon"
android:ems="10"
android:padding="5dp"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:textSize="15sp" />
</RelativeLayout>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d8d5d5"
android:paddingBottom="5dp"
android:paddingTop="5dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/phoneIcon"
android:layout_width="30dp"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:paddingRight="3dp"
android:src="@drawable/phoneiconoriginal" />
<TextView
android:id="@+id/info_phone"
android:layout_width="320dp"
android:layout_height="40dp"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_span="2"
android:ems="10"
android:padding="5dp"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:textSize="15sp" />
</RelativeLayout>
</TableRow>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<ImageView
android:id="@+id/userIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/info_firstName"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:background="#a8a8a8"
android:paddingRight="3dp"
android:src="@drawable/namelogo" />
<TextView
android:id="@+id/info_firstName"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_alignParentTop="true"
android:layout_span="2"
android:layout_toEndOf="@+id/userIcon"
android:layout_toRightOf="@+id/userIcon"
android:background="#a8a8a8"
android:ems="10"
android:padding="5dp"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/splitter"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:layout_toEndOf="@+id/info_firstName"
android:layout_toRightOf="@+id/info_firstName"
android:layout_weight="1"
android:background="#FFFFFF"
android:orientation="horizontal">
<TextView
android:id="@+id/info_lastName"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_span="2"
android:layout_toEndOf="@+id/splitter"
android:layout_toRightOf="@+id/splitter"
android:background="#a8a8a8"
android:ems="10"
android:padding="5dp"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
</TableLayout>
</ScrollView>
</LinearLayout>
</RelativeLayout>
Вы можете использовать разные методы для достижения этого.
Вы можете создавать разные макеты для разных разрешений.
Вы можете создавать папки разных размеров для разных разрешений.
внутренние значения - по умолчанию
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="width">100dp</dimen>
</resources>
values-mdpi values-sw320dp values-sw480dp values-sw600dp values-sw720dp
Определите разную ширину во всех этих папках и из основного макета
Android:layout_width="@ DIMEN / ширина"
Я предлагаю вам прочитать этот блог: это хорошая статья о размере телефона. ты можешь получить что-то