Как добавить более 1 фигуры в один XML-чертеж
Я хочу создать чат-пузырь, используя ресурс xml, но я не могу сделать треугольник за пределами прямоугольника с правым краем, я также попробовал с 9 патчами, но когда пользователь вводит 1 символ, его ширина не является содержимым переноса. Пожалуйста, помогите мне, я также поместил созданный код XML Resouce.
<item>
<shape android:shape="rectangle">
<solid android:color="#5EB888"/>
<corners android:radius="30dp"/>
</shape>
</item>
<item
android:bottom="-1000dp"
android:right="200dp"
android:gravity="right"
android:top="190dp">
<rotate
android:fromDegrees="-45">
<shape android:shape="rectangle">
<solid android:color="#000000"/>
</shape>
</rotate>
</item>
2 ответа
Вот рабочий чертеж custom_shape_chat_box.xml :
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Transparent Rectangle -->
<item>
<shape android:shape="rectangle">
<size
android:width="300dp"
android:height="60dp" />
<solid android:color="@android:color/transparent" />
</shape>
</item>
<!-- Colored Rectangle -->
<item
android:right="20dp">
<shape android:shape="rectangle">
<size
android:width="300dp"
android:height="60dp" />
<solid android:color="#5EB888" />
</shape>
</item>
<!-- Bottom-Right Triangle -->
<item
android:left="20dp"
android:right="0dp"
android:top="-10dp"
android:bottom="20dp">
<rotate android:fromDegrees="26">
<shape android:shape="rectangle">
<solid android:color="#5EB888" />
</shape>
</rotate>
</item>
</layer-list>
ОБЛАСТЬ ПРИМЕНЕНИЯ:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="24dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/custom_shape_chat_box">
</LinearLayout>
</LinearLayout>
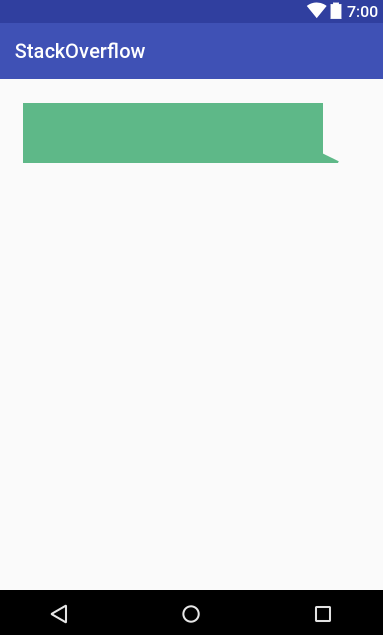
ВЫХОД:
Надеюсь, это поможет ~