Создавайте такие компоненты, как pro
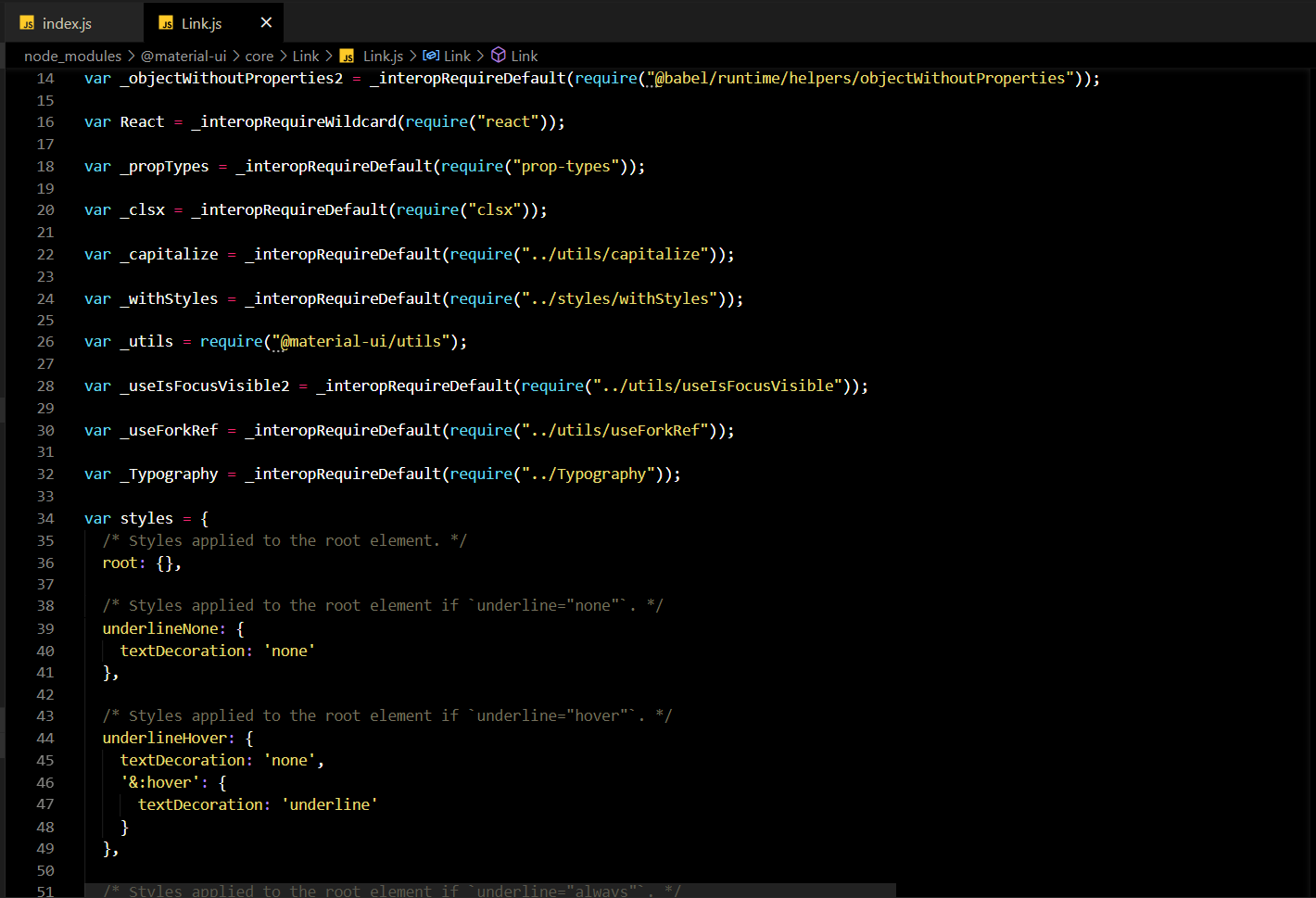
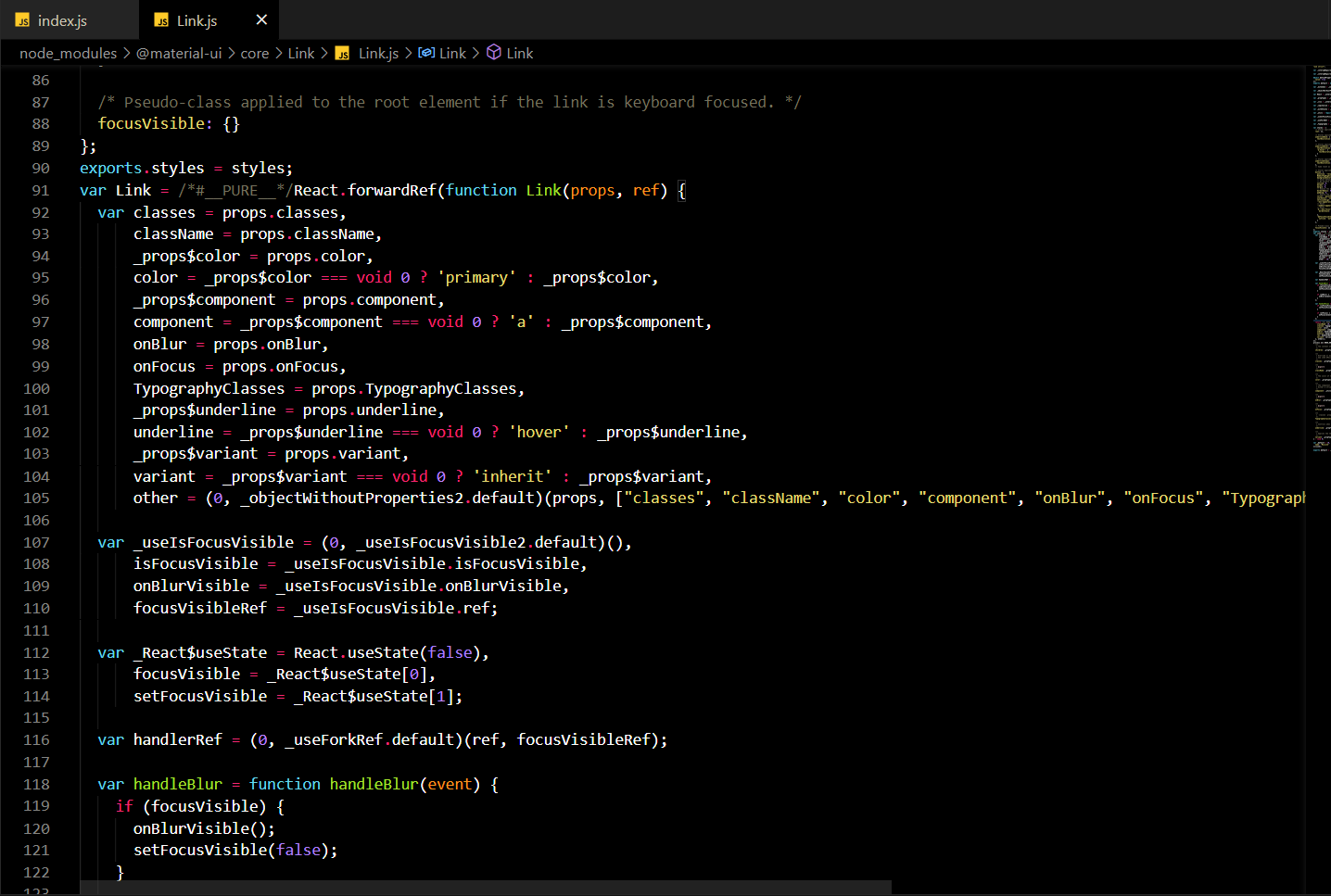
я хочу создать некоторые компоненты и загрузить их в npm.js. Я смотрю коды профессиональных пакетов (например, любой материальный компонент пользовательского интерфейса), они созданы с помощью es5 и vanilla js, используются babel для импорта и экспорта, а некоторые коды даже я не могу понять (например, (0, _extends2.default) ).
Я хочу знать:
- почему все так пишут, почему используют Es5, а не Es6?
- что означает этот код (0, ...)?
- где я могу научиться писать такой код?
Я хочу научиться писать код в качестве архитектурного материала, пожалуйста, скажите мне, где я могу этому научиться