Понимание происходящего Jank AlertDialog с TextField и DropdownButton
У меня есть AlertDilaog с TextField и DropDownButton.
Проблема:
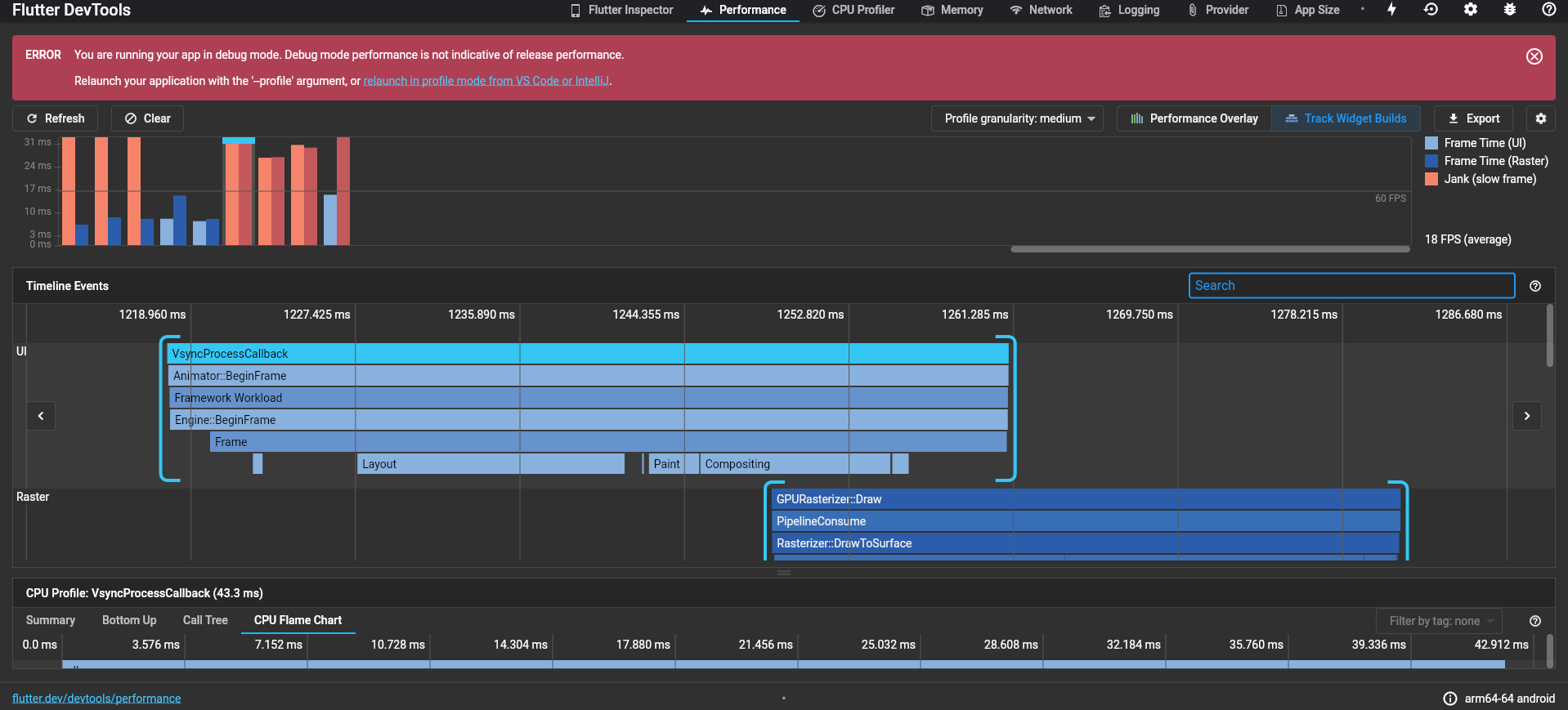
Как только я запускаю диалоговое окно и нажимаю на текстовое поле, диалоговое окно alerttdialog перемещается вверх и происходит анимация метки в текстовом поле. Но при этом я вижу дрянь. Я провел профилирование и все еще пытаюсь понять, почему это происходит.
А вот и файл профилирования: https://filebin.net/7wulbm9j88m6jjt3
Может ли кто-нибудь помочь мне понять, что это за VsyncProcessCallback и что происходит в выбранном разделе (скобки)?
Я просто пытаюсь найти первопричину джанка и устранить ее.
Заранее спасибо.
Код текстового поля:
Widget _addProtocolTextField(BuildContext context) {
return Container(
height: 7.h,
width: 70.w,
child: TextField(
controller: _protocolNameController,
style: TextStyle(
color: Theme.of(context).textColor,
fontSize: 13.sp,
),
textAlign: TextAlign.left,
maxLines: 1,
decoration: InputDecoration(
labelText: Strings.protocol_name_lable,
labelStyle: TextStyle(color: ColorConstants.primaryColor),
enabledBorder: _getBorder(),
disabledBorder: _getBorder(),
focusedBorder: _getBorder(),
border: _getBorder(),
),
),
);
}
OutlineInputBorder _getBorder() {
return OutlineInputBorder(
borderSide: BorderSide(color: ColorConstants.primaryColor),
);
}
1 ответ
Поскольку этого количества кода недостаточно для реального решения, вы можете воспользоваться следующими советами:
- Не создавайте виджет с функцией, предпочитайте создавать отдельный виджет без состояния или с отслеживанием состояния в соответствии с вашими требованиями.
- Вы можете попробовать это при сборке выпуска, чтобы узнать, поможет ли это: https://flutter.dev/docs/perf/rendering/shader