Составить Jetpack - изменить цвет выреза нижней панели
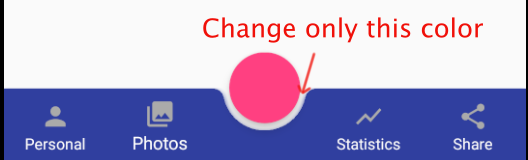
Как изменить цвет выреза нижней планки?
Я знаю, что это берет цвет от
MaterialTheme.colors.background, но я не хочу менять цвет фона для всех компонентов, только для нижней панели. (Белый цвет в вырезе на картинке.)
Я пробовал разные вещи, например, устанавливал новую тему только для нижней панели, но это не сработало.
val bottomBarColors = MaterialTheme.colors.copy(background = Color.LightGray)
...
bottomBar = {
MaterialTheme(
colors = bottomBarColors,
typography = MaterialTheme.typography,
shapes = MaterialTheme.shapes
) {
BottomAppBar(
cutoutShape = fabShape,
content = {
MyBottomNavigation(navController, bottomNavigationItems)
})
}
}
2 ответа
В вашем случае вы можете применить
Modifier.background к
BottomAppBar:
bottomBar = {
BottomAppBar(
modifier = Modifier.background(Color.Red),
cutoutShape = fabShape) {
BottomNavigation {
/* .... */
}
}
}
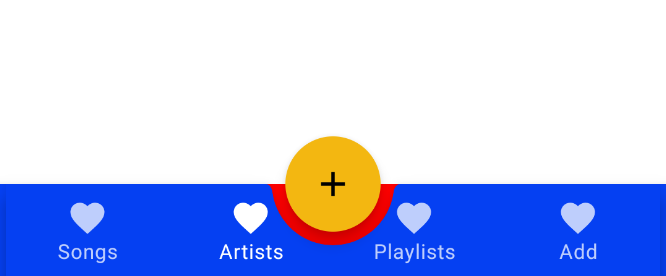
Решение оказалось проще, чем я думал. Просто добавьте что-нибудь под нижней панелью:
bottomBar = {
Box {
Spacer(modifier = Modifier.matchParentSize().background(color = Color.Blue))
BottomAppBar(
cutoutShape = fabShape,
content = {
MyBottomNavigation(navController, bottomNavigationItems)
})
}
}