Добавьте стратегию! Important и выбора для конфигурации попутного ветра
У меня есть приложение CMS с начальной загрузкой и встраивание в него приложения реакции с попутным ветром css. Есть конфликты с обоими утилитными классами фреймворка css.
Я включил
!important через конфигурацию попутного ветра, возникает следующая проблема. Также пробовал использовать стратегию выбора через конфигурацию, как важно:
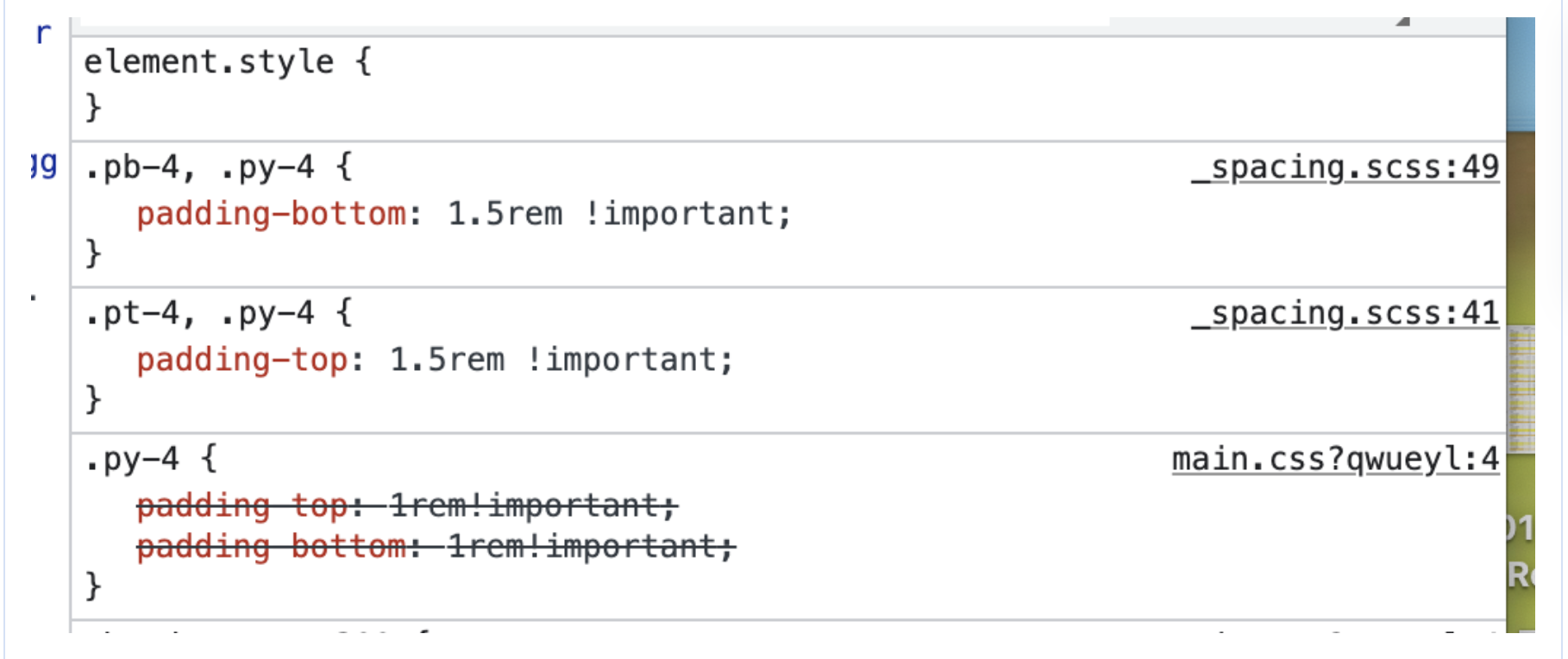
.tailwind-app, но все же bootstrap! важные правила отменяют. Мне нужно повысить специфичность и добавить add! Important в классы попутного ветра, чтобы приложение работало без ущерба.
Я не хочу использовать стили предварительной фиксации для попутного ветра, потому что из моей библиотеки компонентов загружены некоторые компоненты, в которые я не хочу вносить изменения https://github.com/tailwindlabs/tailwindcss/discussions/5080
7 ответов
Встроенный важный модификатор
Вы можете сделать любую утилиту важной, добавив! символ в начало:
<button class="!bg-green-500">Hello</button>
Выход
.\!bg-green-500 {
--tw-bg-opacity: 1 !important;
background-color: rgb(34 197 94 / var(--tw-bg-opacity)) !important
}
https://tailwindcss.com/docs/just-in-time-mode#built-in-important-modifier
Чтобы сделать компилятор SASS счастливым, вам нужно использовать этот синтаксис:
@apply bg-transparent w-auto #{!important};
Он поместил всю строку « @apply » в « !important » на выходе.
Смотрите там: https://github.com/tailwindlabs/discuss/issues/224
Не могу поверить, что лучший ответ, набравший 100 голосов, бесполезен и не отвечает на вопрос. Использовать!importantи модификатор типа:hoverтогда вместо:
!hover:underline
Вы хотите:
hover:!underline
Мне потребовалось слишком много времени, чтобы найти это. Надеюсь, это поможет кому-то еще.
Для произвольных значений размера экрана, когда вам нужно что-то скрыть или показать:
мин-[950px]:!блок
Для меня работает следующий код:
@apply text-white !important;
Это производит:
.side-menu--itemactive a {
--tw-text-opacity: 1 !important;
color: rgb(255 255 255 / var(--tw-text-opacity)) !important;}
Это решает мою проблему
в Sass с Tailwind это работает нормально
@apply flex justify-between pt-0 #{!important};