как получить состояние визуального элемента по умолчанию в Power BI, встроенном через javascript?
При применении функции Javascript getProperty мы получаем значение по умолчанию - только нулевое значение в Power BI Embedded. Есть ли вариант, при котором мы получаем состояние по умолчанию для каждого визуального состояния в Power BI?
1 ответ
Чтобы получить свойства всех визуальных элементов в отчете, сначала получите все страницы отчета, а затем все визуальные элементы текущей активной страницы. Теперь для всех визуальных эффектов используйте
getProperty() чтобы получить состояние визуального.
Следуйте приведенным ниже фрагментам кода:
- Получить все страницы отчета:
const pages = await report.getPages();
- Найдите активную страницу:
let page = pages.filter(function (page) {
return page.isActive
})[0];
- Получите все визуальные эффекты активной страницы:
const visuals = await page.getVisuals();
- Просмотрите визуальные элементы и получите свойства всех визуальных элементов:
for(let i=0;i<visuals.length;i++){
const property = await visuals[i].getProperty(
{ objectName: "legend", propertyName: "position" }
);
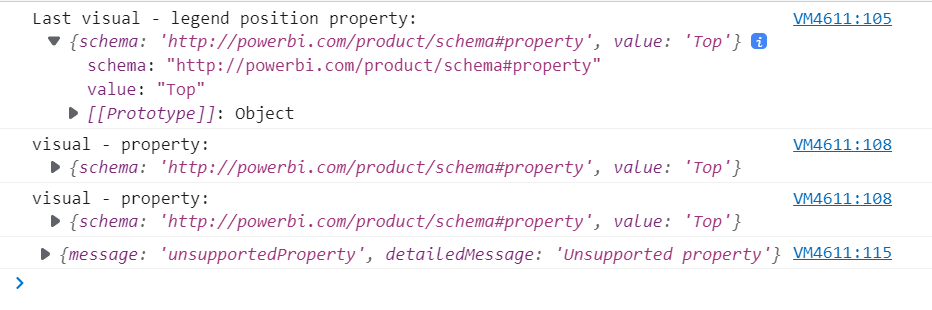
console.log("visual - property:\n", property);
}
Ссылку можно найти здесь: https://docs.microsoft.com/javascript/api/overview/powerbi/visual-properties#properties-apis