Невозможно проанализировать HTML в React [закрыто]
Я использовал разные методы для анализа html-данных в реакции, но не смог получить правильные данные.
Но я был поражен, когда попробовал тот же код на codeandbox, там я получил правильные данные, как и ожидалось.
Я не знаю, где я ошибся.
app.js
import React, {useState} from 'react';
import parse from 'html-react-parser';
import DOMPurify from 'dompurify';
import { Markup} from 'interweave';
export default function App() {
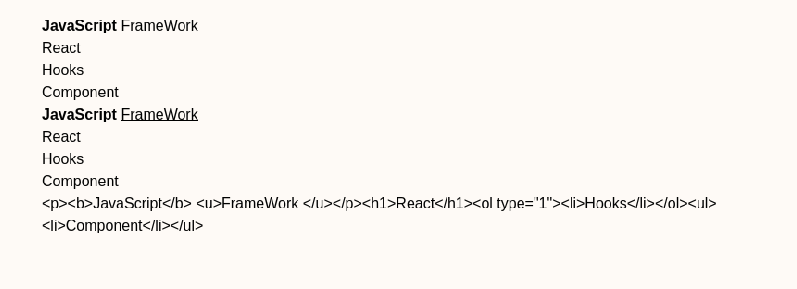
const htmlText = '<p><b>JavaScript</b> <u>FrameWork </u></p><h1>React</h1><ol type="1"><li>Hooks</li></ol><ul><li>Component</li></ul>'
const [text, setText] = useState(htmlText);
return (
<div className="App">
{parse(DOMPurify.sanitize(htmlText))}
<Markup content={htmlText} />
{htmlText}
</div>
);
}