Как лучше всего выровнять RowLayout?
Я хочу заказать два компонента Text и Image внутри Rowlayout, но единственный способ, который я нашел, - это использовать Item.
Этот способ работает правильно ... Кто-нибудь знает, как я могу заказать эти два компонента ?.
ColumLayout{...
RowLayout{
Layout.fillWidth: true
Layout.preferredHeight: 60
Item{
Layout.fillHeight: true
Layout.fillWidth: true
Text {
id:textLoading
text: qsTr("Loading .")
font.pixelSize: sizeText
color: textColor
anchors.left: parent.left
}
}
Item{
Layout.fillHeight: true
Layout.fillWidth: true
Image {
id:idImageSuccess
height: 32
width:32
source: "icons/check-circle.svg"
anchors.right: parent.right
}
}...
}
//**********************************this way doesn't work************************
не работает или я использую неправильный Layout.alignment: Qt.AlignLeft и Layout.alignment: Qt.AlignRight
ColumnLayout{...
RowLayout{
Layout.fillWidth: true
Layout.preferredHeight: 60
Text {
id:textLoading
text: qsTr("Loading .")
font.pixelSize: sizeText
color: textColor
Layout.alignment: Qt.AlignLeft
}
Image {
id:idImageSuccess
height: 32
width:32
source: "icons/check-circle.svg"
Layout.alignment: Qt.AlignRight
}
}...
}
1 ответ
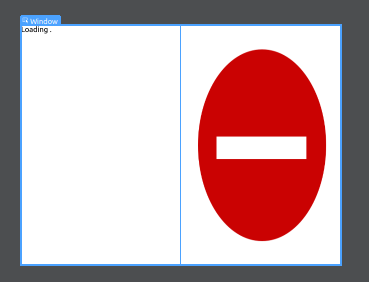
Я думаю, что у вашего макета есть проблема в первом коде, я тестирую ваш код и использую одно изображение от себя, как вы можете видеть на этом рисунке, ваш код в дизайнере выглядит так:
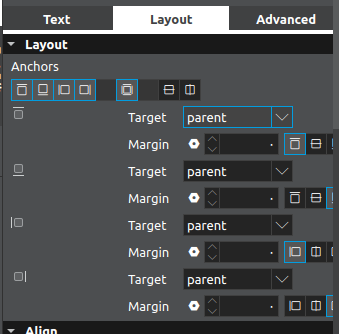
Для настройки макета я обычно использую конструктор QtCreator
Попробуй это :
ColumnLayout{
anchors.fill: parent
RowLayout{
Layout.fillWidth: true
Layout.preferredHeight: 60
Item{
Layout.alignment: Qt.AlignHCenter | Qt.AlignTop
Layout.fillHeight: true
Layout.fillWidth: true
Text {
id:textLoading
text: qsTr("Loading .")
anchors.fill: parent
font.pixelSize: sizeText
color: textColor
}
}
Item{
Layout.alignment: Qt.AlignHCenter | Qt.AlignTop
Layout.fillHeight: true
Layout.fillWidth: true
Image {
id:idImageSuccess
anchors.fill: parent
source: "icons/check-circle.svg"
}
}
}
}
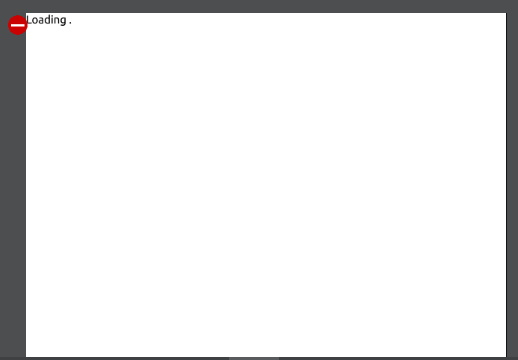
Результат: