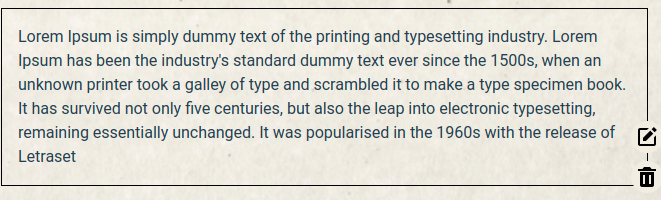
Сделайте текстовое поле с текстом той же высоты, что и исходный div
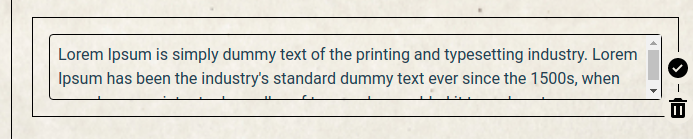
Всякий раз, когда я нажимаю edit в моем div, он изменяется на textarea, но textarea не будет той же высоты, что и исходный текст, и добавляет прокрутку, которую я не хочу, можно ли сделать ее такой же высоты? Не обращайте внимания на v-if, это из фреймворка, это просто для изменения состояния.
Когда я меняю свое состояние, чтобы текст находился в текстовой области 
Мой HTML
<div class="text-block border border-black p-4 flex mt-8 relative">
<textarea class="p-2 rounded resize-none w-full shadow-none bg-transparent"></textarea>
</div>
<div class="flex-3" v-if="!clueEdit.has(clue.id)">
<p> {{ description }} </p>
</div>