Манифест расширения браузера v3 с webextension-polyfill не разрешает browser.browserAction.onClicked (в Chrome)
Я создаю расширение для браузера. Я хочу запускать уведомление, когда пользователь нажимает значок расширения. Когда я пытаюсь загрузить расширение в Chrome, я получаю сообщение об ошибке: Ошибка регистрации сервисного работника.
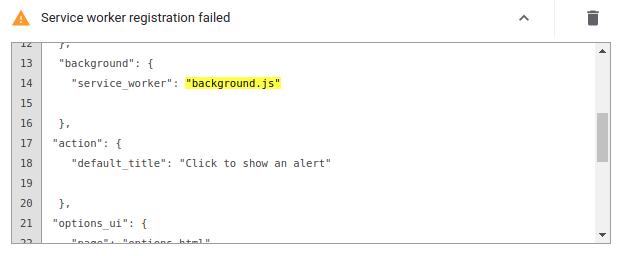
В качестве источника ошибки он выделяет «background.js» в манифесте (который вы найдете ниже). Никакой дополнительной информации не приводится. Однако проблема возникает только в том случае, если у меня есть первый фрагмент в background.ts, как указано в комментариях:
import { browser } from "webextension-polyfill-ts";
// This code prevents the compiled extension to be loaded into Chrome
browser.browserAction.onClicked.addListener(() => {
console.log('browserAction.onClicked');
});
// I also have this code in the file, which works just fine.
browser.runtime.onMessage.addListener(() => {
console.log('browser.runtime.onMessage');
});
(Обратите внимание, что это, конечно, скомпилировано в Javascript)
Конечно, я подозревал проблему с разрешениями, но ничего подозрительного не нашел. Вот полный манифест:
{
"name": "Test",
"description": "Test",
"version": "0.0.1",
"manifest_version": 3,
"permissions": ["storage", "activeTab", "scripting"],
"background": {
"service_worker": "background.js"
},
"action": {
"default_title": "Click to show an alert"
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": [
"js/content-script.js"
]
}
],
"content_security_policy": {}
}
Какие-нибудь мысли? Спасибо!