Как в Gatsbyjs отображать изображения уценки, когда уценка исходит из свойства объекта yaml?
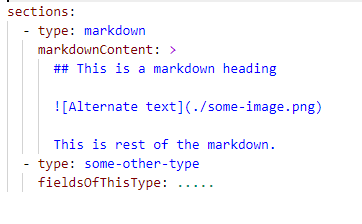
Я работаю с приложением gatsbyjs, где у меня есть файлы .yml следующего формата:
Моя цель - отобразить значение поля markdownContent как HTML. Для этого я сначала прочитал содержимое этих файлов с помощью .yml «Гэтсби-трансформер-YAML» плагин , а затем я использую замечание и замечание-HTML , чтобы преобразовать значение markdownContent поля HTML.
HTML-код отображается нормально, однако мне не удалось получить изображение (связанное как часть поля markdownContent) для рендеринга (все запросы изображения возвращаются в 404)
Возможно ли это вообще? Если нет, как я могу получить изображения уценки для рендеринга в HTML, если уценка не исходит от gatsby-markdown-comment?
2 ответа
если вы используете gatsby-transformer-yaml-full, у вас есть возможность передать gatsby-yaml-full-markdow в качестве плагина и выполнить рендеринг в html.
Вы можете использовать gatsby-transformer-yaml-full который создаст запрашиваемый узел GraphQL из ввода YAML.
После его установки (автор:
npm install gatsby-transformer-yaml-full или эквивалент пряжи):
// gatsby-config.js
module.exports = {
plugins: [
'gatsby-transformer-yaml-full',
{
resolve: 'gatsby-source-filesystem',
options: {
path: './content', // Path to your .yaml (or .yml) files
},
},
],
}
Это позволит плагину создавать узлы GraphQL, представленные как allCollectionYaml. Например:
{
allCollectionYaml {
edges {
node {
character
number
}
}
}
}
Затем на вашей странице / шаблоне вам просто нужно получить доступ к данным GraphQL (хранящимся внутри
data объект на странице
props) и используйте
dangerouslySetInnerHTML для его рендеринга:
function MyComponent() {
return <div dangerouslySetInnerHTML={{ __html: props.data.allCollectionYaml.edges.node[0].character}} />;
}
В качестве альтернативы вы можете использовать более безопасный вариант, например markdown-to-jsx.