Ошибка визуализации цвета фона в Outlook 2019
По какой-то причине в Outlook 2019 белый заголовок в наших электронных письмах начал отображать толстую сероватую линию, проходящую через него. Другие почтовые клиенты работают нормально.
Сначала мы думали, что это всего лишь лакмусовая бумажка, но не потому, что она также видна, когда клиент получает электронное письмо.
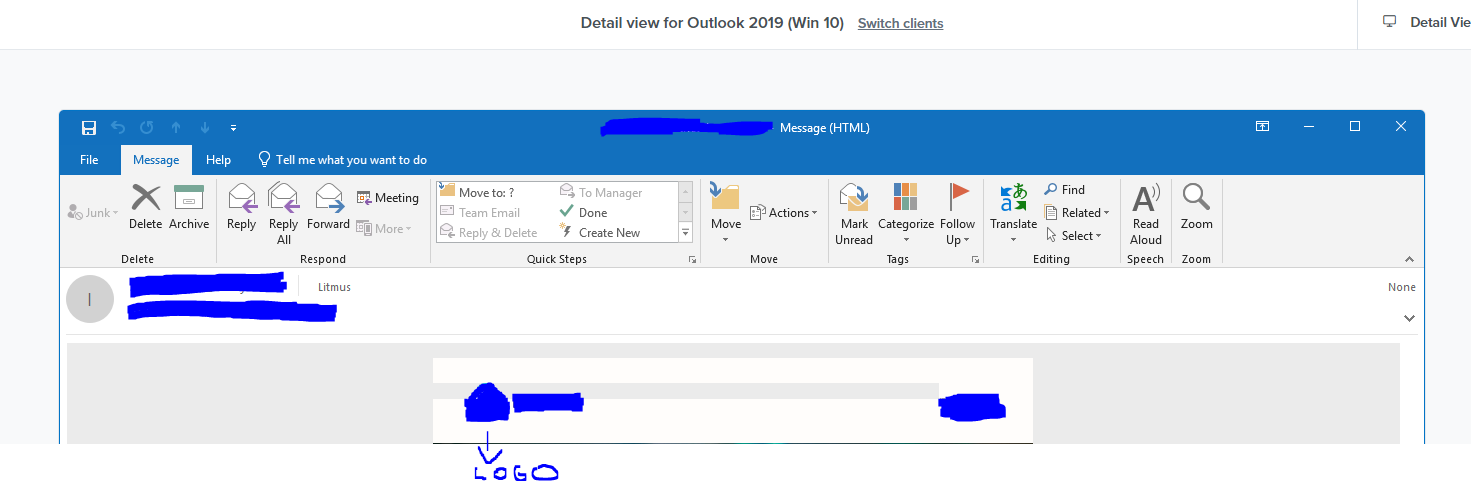
Это началось относительно недавно, несмотря на то, что большинство наших писем имеют один и тот же заголовок, вот скриншот (синие части добавлены мной, чтобы скрыть информацию о клиенте):
И код:
<tr>
<td>
<table
border="0"
width="100%"
cellpadding="0"
cellspacing="0"
align="center"
style="width: 100%;"
>
<tr style="
background-color: #FFFDFB;
width: 100%;
"
width="100%"
>
<td
style="
padding-left: 35px;
padding-top: 25px;
padding-bottom: 25px;
width: 100%;"
width="100%"
>
<a href="#" target="_blank" style="text-decoration: none;">
<img
src="logo.png"
align="left"
class=""
alt="Logo"
border="0"
style="margin: auto;"
/>
</a>
</td>
<td
width="100%"
style="
text-align: right;
font-size: 15px;
line-height: 1;
padding-bottom: 25px;
padding-top: 25px;
margin-top: 0px;
padding-right: 35px;
font-family: CUSTOM-FONT-NAME, Inter, sans-serif;
margin: 0;
width: 100%;
">
<p>
<a href="#" target="_blank" style="text-decoration: none;white-space: nowrap;.">
<span style="color: #a6a6a6;text-decoration: none;">myPAGE</span>
</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
1 ответ
Моей первой мыслью было бы отказаться от стиля в строках таблицы. Они буквально существуют для структуры, и я всегда советую избегать добавления к ним стилей и вместо этого полагаться на вашу таблицу, ячейку таблицы (td или th) или div внутри ваших ячеек таблицы для стилизации. Возможно, это сработало для вас в прошлом, но это одна из тех вещей, которые я вижу время от времени здесь и на других платформах для отладки электронной почты, и обычно это общий знаменатель при отладке кода других разработчиков.
Я бы также избегал добавления ширины:100% для нескольких ячеек. Я не думаю, что это вызывает у вас проблемы, но, опять же, это одна из тех вещей, где чем проще вы сделаете почтовым клиентам понимание вашего кода, тем легче вам придется переводить дизайн в HTML. Почтовые клиенты автоматически сделают ячейки таблицы равной ширины или адаптируются в зависимости от содержимого в любой из ячеек. Сказать им сделать все на 100% в вашем случае - это почти сказать почтовым клиентам: «Давай, делай, что хочешь». Попробуйте либо четко указать ширину, либо вообще не объявлять ее, если они должны делиться поровну. Затем протестируйте и посмотрите, как выглядят результаты, и приступайте к работе.
Ниже показано, как я бы изменил ваш код. Оказывается, проблема заключается в align="left" на вашем изображении. Я бы также избежал этого и объявил свойства align для ячеек таблицы, и изображение унаследует это свойство за вас.