Характеристика HTML-страницы с помощью javascript JSON (вместо запроса ajax)
Вот контекст:
Я пишу код Python, который преобразует HTML-страницу в файл PDF, используя инструкции по этой . Сейчас я работаю над запросом POST, который будет иметь в качестве входных данных файл HTML, и некоторые параметры указаны в последней .
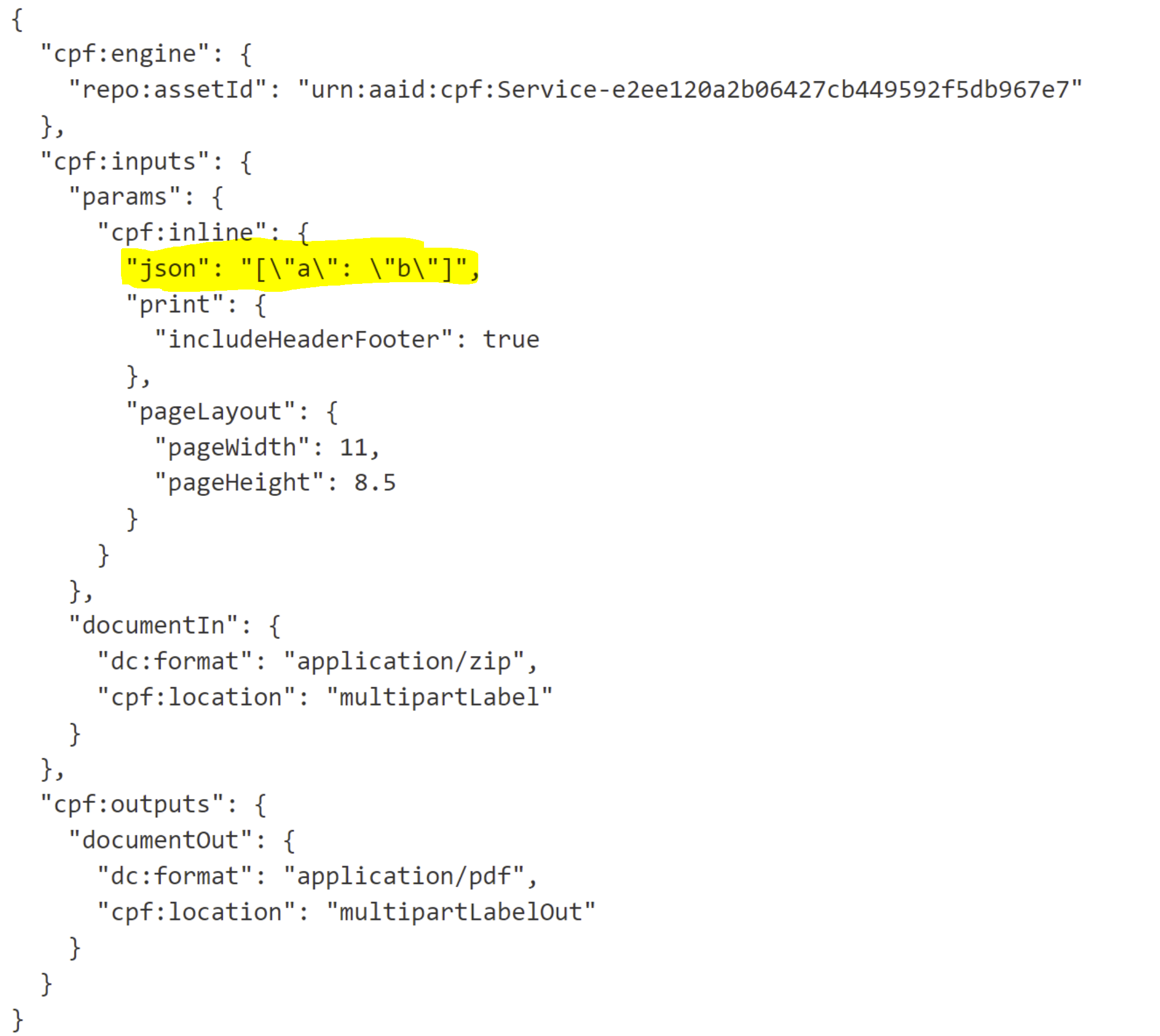
В ссылкессылкессылке указано, что входной файл HTML должен быть определен некоторыми параметрами, сгруппированными в этом примере:
в этом примере я не понимаю, что означает эта часть:
"json": "[\"a\": \"b\"]" ? и как я могу приспособить это к моему случаю.
Поэтому я пытаюсь уточнить параметр, выделенный желтым на изображении выше.
Вот вопрос:
В литературе говорится об этой области (
cpf:inputs > params > cpf:inline > json) утверждает следующее:
json(string, optional)
JavaScript variables to be placed in global scope to reference while rendering the HTML.
This mechanism is intended to be used to supply data that might otherwise be retrieved using ajax requests.
The actual mechanics of accessing this content varies depending if rendering from a zip file or from a url.
When rendering from a zip file, the source collateral must include a script element such as:
<script src='./json.js' type='text/javascript'></script>
When rendering from a URL, the content of this json object is injected into the browser VM before the page is rendered.
default: {}
Будет полезно, если кто-то сможет просто прочитать и объяснить мне значение этого цитируемого текста выше. Благодарность!
1 ответ
Если вы не хотите выполнять запрос Ajax каждый раз, когда используете свой скрипт, вы можете посетить страницу ajax, скопировать весь контент с помощью Ctrl+A, а затем вставить его в пустой файл javascript, который вы можете сохранить как module.js Например. Когда вы дойдете до места, где обычно выполняете запрос, вы можете заменить его на. Удачи!
PS: Ваш вопрос очень хорошо сформулирован, я бы поддержал его, но сейчас у меня недостаточно репутации ...