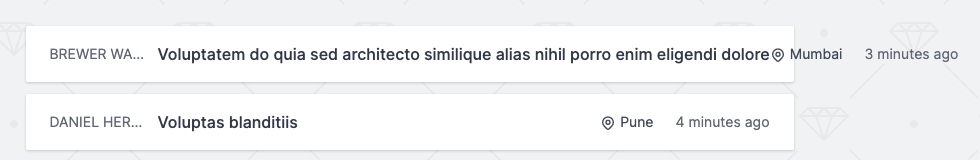
Попутный ветер - обрезать текст в одну строку
<div className="flex flex-col flex-grow md:items-center md:space-x-3 md:flex-row">
<h4 className="text-sm text-gray-500 uppercase truncate md:w-24">
{job.company_name}
</h4>
<h3 className="font-medium text-gray-700 truncate overflow-ellipsis">
{job.title}
</h3>
</div>
В любом случае, чтобы ограничить повторение текста за пределами контейнера?
2 ответа
Вы когда-нибудь пробовали плагин для зажима линии попутного ветра ? В этом случае line-clamp-1 будет решением.
<p class="line-clamp-1"> {text} </p>
Поэтому я рекомендую вам изменить «truncate overflow-ellipsis» на «line-clamp-1» в h3 className (раздел названия должности)
Ниже приведен тестовый код, который работает.
<div className="w-432px bg-yellow-200 relative shadow md:rounded-sm hover:shadow-md">
<Link href="/">
<a className="block p-4 sm:px-6">
<div className="flex items-center">
<div className="flex-1 flex flex-col md:items-center md:space-x-3 md:flex-row">
<h4 className="text-sm text-gray-500 uppercase truncate md:w-24">
company name, company name, company name
</h4>
/* here */
<h3 className="font-medium text-gray-700 line-clamp-1">
job title job title job title job title job title
</h3>
/* */
</div>
<div className="ml-4 flex-none flex flex-col items-end text-right md:space-x-5 md:flex-row">
<div className="flex items-center mb-1 text-sm text-right text-gray-600 md:mb-0">
<span className="text-right">
<GlobeIcon
className="inline-block w-4 h-4 mr-1"
aria-hidden="true"
/>
Remote
</span>
</div>
<div className="text-sm text-right text-gray-500 md:w-24">
4 minutes ago
</div>
</div>
</div>
</a>
</Link>
</div>
Это быстрое решение с помощью tailwind css, вы можете использовать встроенный
truncateучебный класс
<div class="p-3 shadow-md w-full m-5 border border-gray-200 truncate">
This is a long text This is a long text This is a long text This is a long text This is a long text This is a long text This is a long text
</div>