Скрыть автозаполнение диспетчера паролей в полях формы onfocus
У меня есть сохраненные пароли в браузере Chrome через диспетчер паролей, и у меня есть следующие поля ввода
<input type="text" placeholder="" formControlName="username" #log_name autocomplete="off">
<input type="password" placeholder="" formControlName="password" #pass autocomplete="off">
Каждый раз, когда страница обновляется, браузер автоматически заполняет поля
то, что я сделал, это
readonly а также
onfocus на входе, чтобы отключить автозаполнение
<input type="text" placeholder="" formControlName="username" #log_name autocomplete="off"
readonly onfocus="if (this.hasAttribute('readonly')) {this.removeAttribute('readonly');}>
<input type="password" placeholder="" formControlName="password" #pass autocomplete="off"
readonly onfocus="if (this.hasAttribute('readonly')) {this.removeAttribute('readonly');}>
теперь автозаполнение останавливает каждое обновление, и это хорошо.
Проблема
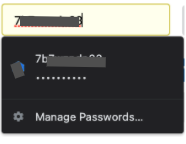
Есть ли способ скрыть пароль для управления автозаполнением в фокусе поля ( этого черного )?
1 ответ
Try adding autocomplete to the form as shown below
<form name="loginForm" autocomplete="off">
<input type="text" placeholder="" formControlName="username" #log_name autocomplete="off"
readonly onfocus="if (this.hasAttribute('readonly')) {this.removeAttribute('readonly');}>
<input type="password" placeholder="" formControlName="password" #pass autocomplete="off"
readonly onfocus="if (this.hasAttribute('readonly')) {this.removeAttribute('readonly');}>
</form>