React Native FlexLayout: выравнивание справа
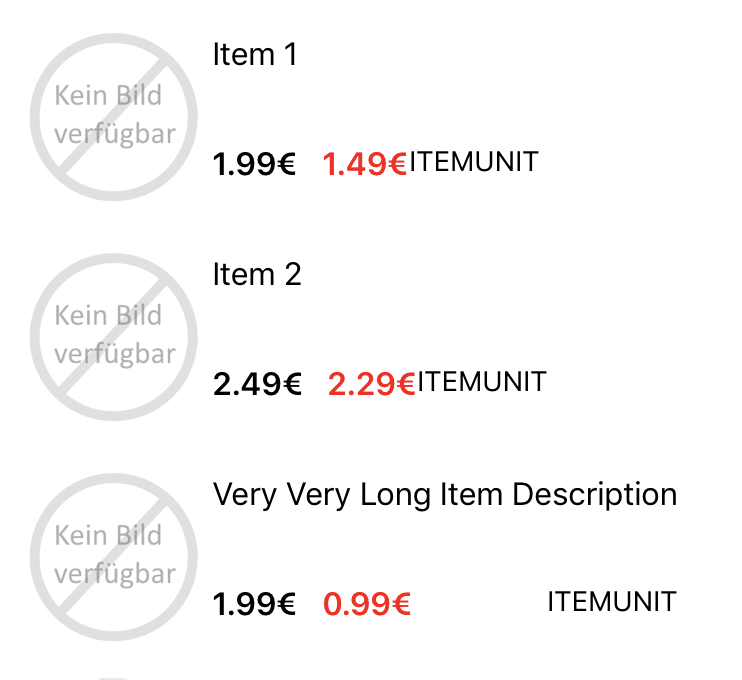
У меня есть список продуктов и я хочу отобразить текст "ЕДИНИЦА ПУНКТА" в правом конце моего информационного блока. Однако на это влияет положение текста над ним.
Как мне решить эту проблему и поместить "БЛОК ПУНКТА" в правый конец дисплея?
<TouchableOpacity
onPress={() => this.props.onItemClicked(this.props.item)}
style={{ marginRight: 130 }}
>
<View style={styles.itemContent}>
<View>
<FadeIn>
<Image
resizeMode="contain"
style={{
height: 100,
width: 100,
marginTop: 10,
marginLeft: 10
}}
source={{ uri: url }}
/>
</FadeIn>
</View>
<View style={{ justifyContent: "space-around" }}>
<Text style={{ fontSize: 16, fontFamily: "System" }}>
{articleName}
</Text>
<View
style={{
flexDirection: "row",
justifyContent: "space-between"
}}
>
<View style={{ flexDirection: "row" }}>
<Text style={styles.itemPrice}>{originalprice} </Text>
<Text style={styles.itemPriceReduced}>{specialprice}€</Text>
</View>
<View>
<Text>ITEMUNIT</Text>
</View>
</View>
</View>
</View>
</TouchableOpacity>;
1 ответ
Решение
Я создал небольшую демонстрацию для вас. Пожалуйста, проверьте это здесь: https://snack.expo.io/@tarikfojnica/layout (Нажмите "Для воспроизведения" на правой стороне)
Вот части кода, которые вы должны проверить:
<TouchableOpacity style={styles.container} onPress={() => this.props.onItemClicked(this.props.item)}>
<View style={styles.itemContent}>
<View style={styles.iconContainer}>
<Image source={Icon} style={styles.icon} />
</View>
<View style={styles.textContainer}>
<Text>This is the title </Text>
<View style={styles.downText}>
<View style={styles.priceText}>
<Text style={{marginRight: 10}}>$99.9</Text>
<Text>$99.9</Text>
</View>
<View style={styles.label}>
<Text>Label</Text>
</View>
</View>
</View>
</View>
</TouchableOpacity>
const styles = StyleSheet.create({
container: {
marginTop: 24,
},
itemContent: {
flexDirection: 'row',
borderBottomWidth: 1,
borderColor: 'e5e5e5'
},
iconContainer: {
padding: 10,
flex: 1,
},
icon: {
width: 40,
heigth: 40
},
textContainer: {
backgroundColor: 'whitesmoke',
flex: 7,
padding: 5
},
downText: {
marginTop: 10,
flexDirection: 'row',
justifyContent: 'space-between'
},
priceText: {
flexDirection: 'row',
},
label: {
textAlign: 'right',
backgroundColor: 'yellow',
padding: 3
}
});
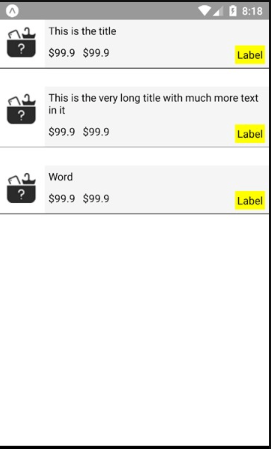
Для справки вот как это выглядит:
PS: я бы не стал писать встроенные стили.