width, innerwidth, outwerwidth, все возвращает более высокое значение, чем фактическое
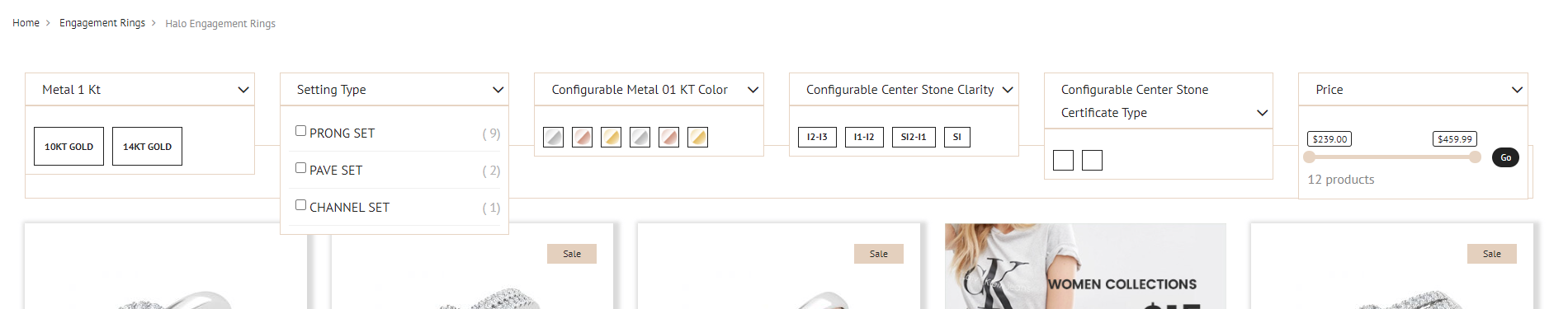
На странице: http://local.finerock.com/engagement-rings/halo-engagement-rings.html
Я использую flexbox для отображения фильтров продукта и использовал небольшой jquery, чтобы установить ширину дочернего элемента, равную его брату, код выглядит примерно так:
$(window).load(function(){
if($(window).width() >= 900){
$('.filter-options-content').width($('.filter-options-title').innerWidth());
}
});
все равно его ширина больше, чем на самом деле, см. снимок экрана. введите описание изображения здесь
Я использовал все параметры, ширину, внешнюю ширину и внутреннюю ширину, но результаты такие же.
1 ответ
Решение
На мой взгляд, это не лучший способ создания выпадающих элементов.
Однако вот несколько советов по исправлению.
Во-первых, не задавайте дочерним элементам значения ширины или высоты с помощью js.
CSS
custom.css:185
.block.filter .block-content.filter-content .filter-options-item {
margin: 0 15px !important;
flex: 1;
max-width: 15% !important;
position: relative; /* add line */
}
custom.css: 210
.block.filter .block-content.filter-content .filter-options-item .filter-options-content, .catalog-product-view .product-options-wrapper .swatch-attribute .swatch-attribute-options {
position: absolute;
border: 1px solid #e8d4c1;
padding: 10px;
background: #ffffff;
width: 100%; /* add line */
}
theme.css: 6544
.page-layout-1column .block.filter .block-content.filter-content .block-filter-content {
padding: 20px;
max-height: calc(100% - 50px);
overflow-y: auto; /* remove line */
}
Результат:
Надеюсь, это решит вашу проблему.