Flutter: как создать поле текстовой формы с закругленными углами и изменить его цвет фона
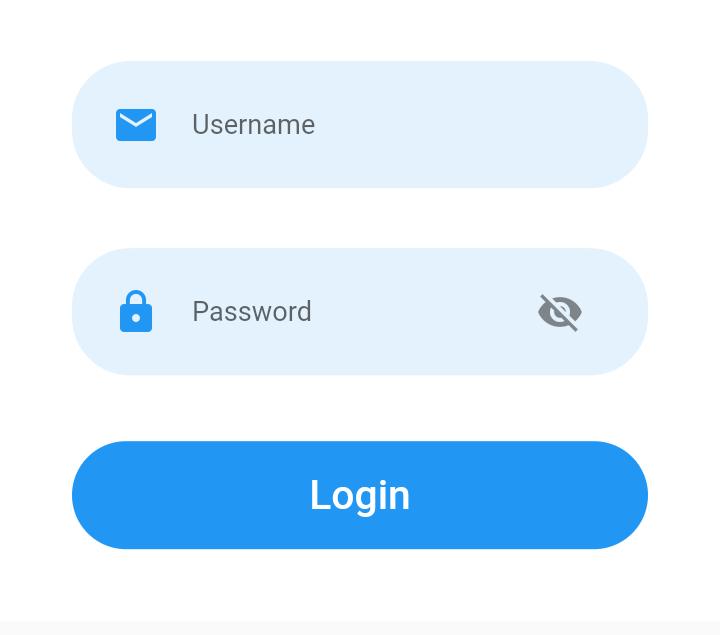
Я создал округленное текстовое поле и проверил его, текстовое поле выглядит так
вот код для этого текстового поля
сначала я создаю контейнер
import 'package:flutter/material.dart';
class TextFieldContainer extends StatelessWidget {
final Widget child;
const TextFieldContainer({
Key key,
this.child,
}) : super(key: key);
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Container(
margin: EdgeInsets.symmetric(vertical: 10),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 5),
width: size.width * 0.8,
decoration: BoxDecoration(
color: Colors.blue[50],
borderRadius: BorderRadius.circular(29),
),
child: child,
);
}
}
а затем верните этот контейнер и создайте текстовое поле
emailtext(){
return TextFieldContainer(
child: TextFormField(
controller: TextEditingController(text: user.username),
autofillHints: [AutofillHints.email],
onEditingComplete: ()=>TextInput.finishAutofillContext(),
decoration: InputDecoration(
border: InputBorder.none,
icon: Icon(Icons.email,color: Colors.blue,),
labelText: 'Username'),
onChanged: (value){
user.username=value;
},
validator: (value) {
if (value.isEmpty) {
return 'Please enter username';
}
return null;
},
),
);
}
то же самое, что я сделал для текстового поля пароля.
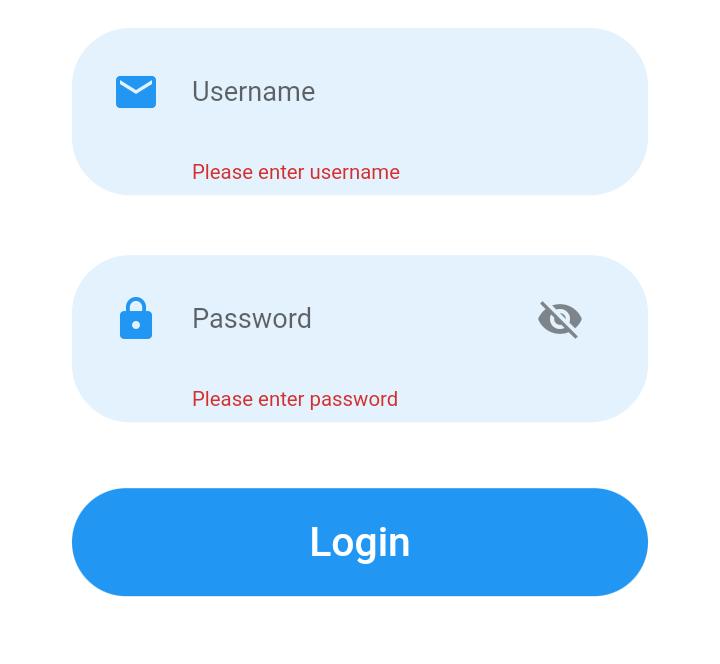
но когда я нажимаю кнопку входа в систему, сообщение об ошибке отображается следующим образом
Я хочу показать это снаружи из этого синего контейнера.
Я использовал fillcolor, но это тоже не работает.
помогите пожалуйста, если кто знает, как это сделать.
3 ответа
Вы можете использовать каждый футляр отдельно в декоре следующим образом:
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.greenAccent, width: 5.0),
borderRadius: BorderRadius.circular(25.0),
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.red, width: 5.0),
borderRadius: BorderRadius.circular(25.0),
),
errorBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.red, width: 5.0),
borderRadius: BorderRadius.circular(25.0),
),
А для цвета фона используйте fillColor внутри украшения
Используйте этот код:
TextFormField(
keyboardType: TextInputType.multiline,
minLines: 5,
maxLines: 10,
decoration: InputDecoration(
filled: true,
fillColor: ColorConstants.darkBlack5,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(12),
borderSide: BorderSide.none
),
hintText: 'Comment...',
hintStyle: TextStyle(
color: ColorConstants.lightWhite.withOpacity(0.3),
),
),
),
используйте этот код:
Container(
alignment: Alignment.center,
padding: EdgeInsets.fromLTRB(30, 3, 20, 0),
margin: EdgeInsets.only(left: 10, right: 10),
height: 50,
decoration: BoxDecoration(
border: Border.all(color: Colors.black),
color: Colors.white,
borderRadius: BorderRadius.circular(10)),
child: TextField(
keyboardType: TextInputType.emailAddress,
cursorColor: Colors.black,
controller: emailController,
textInputAction: TextInputAction.search,
decoration: InputDecoration(
border: InputBorder.none,
suffixIcon: IconButton(
onPressed: () {},
icon: Icon(Icons.email_outlined),
color: Colors.grey,
),
hintText: 'Correo Electrónico',
hintStyle: TextStyle(color: Colors.black),
),
style: TextStyle(color: Colors.black),
),