SwiftUI Text scaledToFit и перенос текста
У меня есть кнопка с динамическим текстом. Я хочу уменьшить масштаб текста, чтобы он соответствовал ему (насколько это возможно), и обернул текст некоторым количеством строк (возможно, 2?).
По умолчанию SwiftUI переносит текст на слова. Но, похоже, когда я использую
scaledToFit модификатор на моем
Text вид, это предотвращает перенос слов.
Вот пример кода игровой площадки для иллюстрации:
import SwiftUI
import PlaygroundSupport
struct ContentView: View {
var body: some View {
let lorem = "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
VStack {
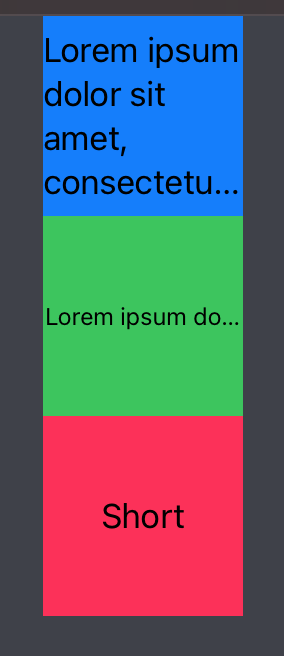
// Here is the default text - see in the screenshot that it properly wraps the text
HStack {
Text(lorem)
}
.frame(width: 100, height: 100)
.background(Color.blue)
// Here is text that is scaled down, but prevented from wrapping, even though
// we have allowed it to use 2 lines.
HStack {
Text(lorem)
.allowsTightening(true)
.scaledToFit()
.lineLimit(2)
.minimumScaleFactor(0.7)
}
.frame(width: 100, height: 100)
.background(Color.green)
// Here is the text with the same scaling modifiers as above, but it
// is still set to the original font size
HStack {
Text("Short")
.allowsTightening(true)
.scaledToFit()
.lineLimit(2)
.minimumScaleFactor(0.7)
}
.frame(width: 100, height: 100)
.background(Color.pink)
}
}
}
PlaygroundPage.current.setLiveView(ContentView())
Итак, в идеале я бы хотел комбинацию первого и второго представлений - я бы хотел, чтобы текст переносился, но также уменьшался до некоторого минимального размера, если текст не сразу помещается в родительский вид.
1 ответ
Решение
попробуйте это, и то же самое для розового:
HStack {
Text(lorem)
.frame(width: 100, height: 100) // <--- here
.allowsTightening(true)
.lineLimit(2)
.scaledToFit()
.minimumScaleFactor(0.7)
}
.frame(width: 100, height: 100)
.background(Color.green)