Как я могу использовать эту строку SVG UTF-8 для получения <svg>?
Я использую domtoimage, чтобы попытаться превратить мой html div в. Функция из domtoimage возвращает строку:
data:image/svg+xml;charset=utf-8,<svg xmlns="http://www.w3.org/2000/svg" width="288" height="1920"> .......... </svg>
Я могу установить эту строку как
src из
<img>, но другой плагин, который я использую (jsPDF), не может его использовать, ему нужно
<svg>.
Я решил, что могу убрать начальную часть и добавить только
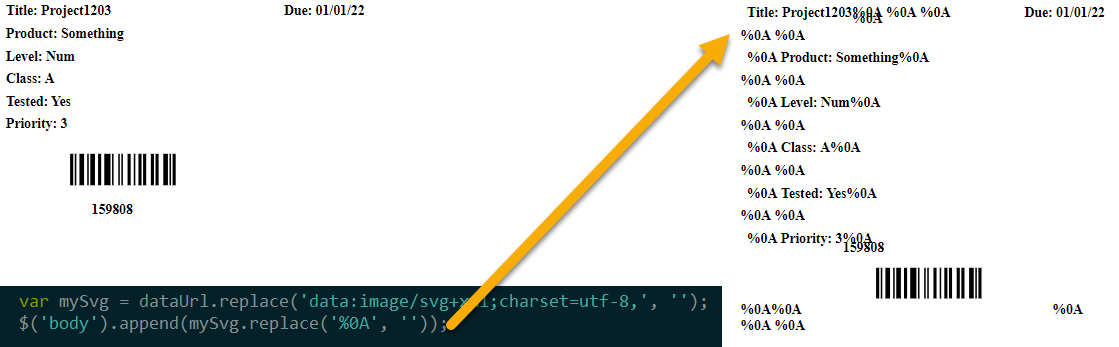
svg тег в документ, но это приводит к действительно странному svg с "%0A" повсюду, который я не могу удалить из строки.
1 ответ

Если это ваш код; проблема в:
вы вставляете текст в функцию, которая принимает только узлы DOM.
Только
.innerHTMLконвертирует строку в HTML
Если вы кормите
append функция строка .. она будет отображаться как строка.
https://developer.mozilla.org/en-US/docs/Web/API/Element/append
Обратите внимание на документацию: объекты DOMString вставляются как эквивалентные текстовые узлы.
Решение - создать элемент SVG DOM.
let svgElem = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svgElem.innerHTML = mySvg;
$('body').append(svgElem);