Как исправить Lighthouse «Показывает изображения с низким разрешением»
Одна из рекомендаций, которые я получаю, когда проверяю свой веб-сайт с помощью https://web.dev/measure, - это «Показывать изображения в низком разрешении».
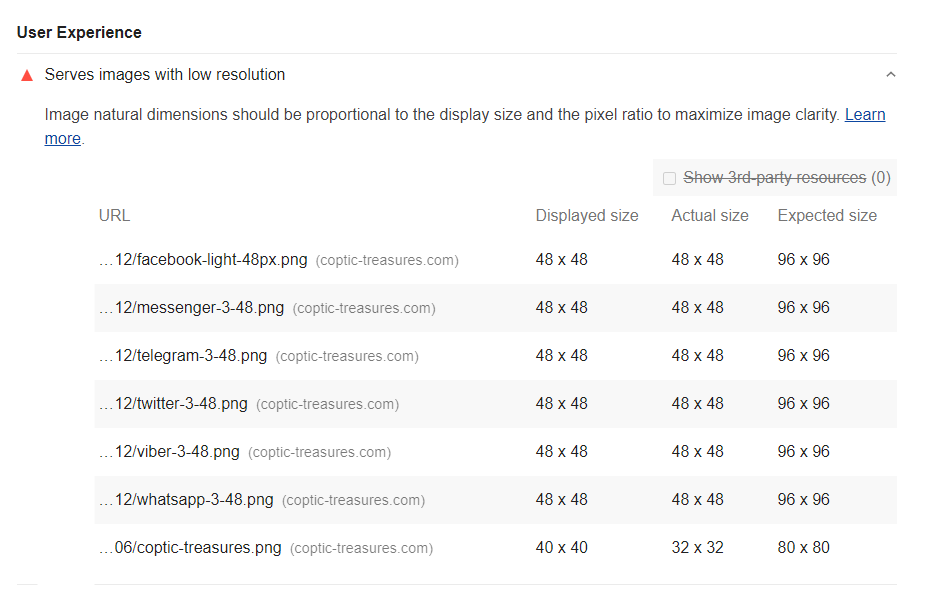
Как видно на скриншоте ниже, размер отображаемого мной изображения соответствует фактическому размеру. Я не знаю, что здесь не так и каков ожидаемый размер.
Если я сделал изображения больше, я получаю противоположную ошибку, в которой говорится, что мои изображения имеют неправильный размер и должны уменьшить размер.
Все эти изображения имеют явную высоту 48 пикселей и
width: auto; чтобы сделать его отзывчивым.
Есть предложения по устранению этой проблемы?
Заранее спасибо.
2 ответа
Эта ошибка указывает на то, что web.dev ожидал, что вы будете показывать изображение размером 96x96 пикселей вместо изображения 48x48 пикселей. Учитывая, что этот ожидаемый размер в 2 раза превышает размер обслуживаемого, я предполагаю, что web.dev ожидает увеличенную версию изображения для устройства с соотношением пикселей устройства (DPR), равным 2. web.dev выполняет ряд проверок адаптивные изображения (проверка как для устройств DPR 1, так и для устройств DPR 2), поэтому использование только одного размера всегда будет приводить к этой ошибке слишком больших или слишком маленьких изображений.
С использованием
<img src="<48px image source>"
srcset="<48px image source> 1x, <96px image source> 2x" />
Все дело только в том случае, если изображение находится в начале страницы (видимая область без прокрутки) - если изображение включается позже (чтобы приходилось прокручивать) "сообщение об ошибке" не появляется