Разрешить виджетам перемещаться «над» экраном при открытии с экранной клавиатуры
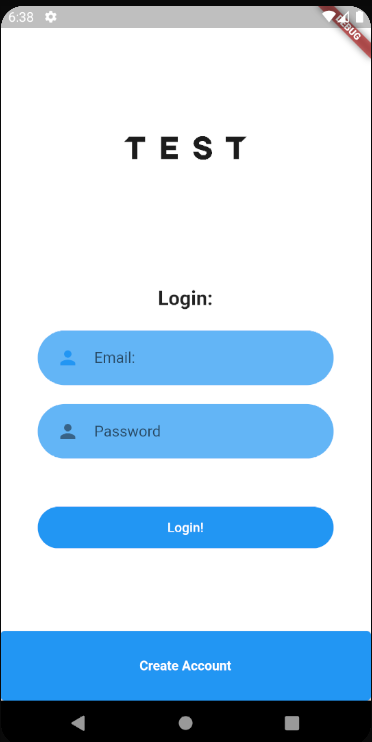
Экспериментирую со страницей входа на флаттер. На данный момент это выглядит так:
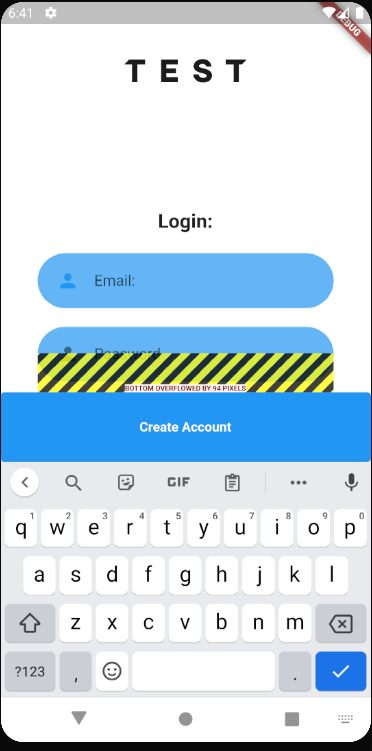
Когда я пытаюсь ввести текст в одно из текстовых полей с помощью экранной клавиатуры, flutter пытается переместить все мое содержимое вверх до тех пор, пока изображение с надписью «TEST» не достигнет верхнего края, а нижнее содержимое не переполнится:
Другие приложения, которые я видел, позволяют контенту продолжать движение «над» экраном, а не просто останавливаться, когда верхний виджет попадает в верхнюю часть экрана.
Я знаю, что могу отключить изменение размера и перемещение этих виджетов в эшафоте, установив
Как я могу разрешить виджетам продолжать движение вверх? Кроме того, есть ли способ запретить перемещению виджета «Создать учетную запись», как остальные, и оставить его под клавиатурой? Я пробовал поискать документацию по флаттеру, но я действительно не знаю, как описать эту проблему таким образом, чтобы получить полезные результаты, поскольку я все еще новичок в флаттере.
Кнопка «Создать учетную запись» привязана к нижней части экрана в собственном столбце, а остальные виджеты находятся в развернутом виджете, содержащем другой столбец. Оба эти столбца заключены в родительский столбец. Вот мое дерево виджетов, на случай, если оно пригодится:
@override
Widget build(BuildContext context) {
return new WillPopScope(
onWillPop: () async => false,
child: Scaffold(
backgroundColor: Colors.white,
body: Column(children: <Widget>[
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Image.asset(
"lib/assets/test.png",
height: 20.h,
width: 20.h,
),
SizedBox(height: 10.h),
Text(
"Login:",
style: TextStyle(
fontSize: 16.sp,
fontWeight: FontWeight.bold,
),
),
SizedBox(height: 1.5.h),
RoundedInputField(
editTextBackgroundColor: Colors.blue[300],
hintText: "Email:",
autoFocus: false,
onChanged: (value) {
},
),
RoundedPasswordField(
editTextBackgroundColor: Colors.blue[300],
onChanged: (value) {
},
onSubmitted: (value) {
},
),
SizedBox(height: 0.75.h),
Text(
"$errMsg",
style: TextStyle(
fontSize: 13.sp,
fontWeight: FontWeight.normal,
color: Colors.red,
),
),
SizedBox(height: 0.75.h),
RoundedButton(
text: "Login!",
height: 6.h,
color: Colors.blue,
textColor: Colors.white,
press: () {
},
),
],
),
),
Column(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Align(
alignment: Alignment.bottomCenter,
child: ElevatedButton(
style: ElevatedButton.styleFrom(primary: Colors.blue, textStyle: TextStyle(color: Colors.white, fontWeight: FontWeight.bold), fixedSize: Size(100.w, 10.h),),
child: Text("Create Account"),
onPressed: () {
}
},
),
),
],
),
]),
),
);
Если бы кто-нибудь мог помочь, это было бы очень признательно.
1 ответ
Вам следует обернуть свое тело
SingleChildScrollView:
пример:
@override
Widget build(BuildContext context) {
return new WillPopScope(
onWillPop: () async => false,
child: Scaffold(
backgroundColor: Colors.white,
body: Container(
child: SingleChildScrollView(
child: Column(...)
),
),
),
);