Как избежать обрезки текста для QPushButton с borderimage
Я стилизую QPushButton с изображением границы с рамкой 28px (для действительно круглых углов). Вот так:
#MyApp QPushButton
{
margin:0;
padding: 0;
border:0;
border-image: url(:/graphics/button_brand_up.png) 28 28 28 28 stretch stretch;
border-top: 28px transparent;
border-bottom: 28px transparent;
border-right: 28px transparent;
border-left: 28px transparent;
}
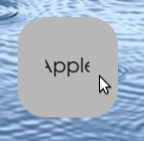
Однако, кажется, что когда кнопка визуализируется, текстовая метка на кнопке обрезается до внутреннего участка изображения границы. В моем случае это оказывается катастрофическим:

Как я могу это исправить, чтобы текст отображался по всей поверхности кнопки, включая граничные края?
1 ответ
Решение
Это оказалось проще и понятнее, чем предполагалось.
Решение состояло в том, чтобы установить отрицательный отступ на кнопке равным радиусу изображения границы следующим образом:
#MyApp QPushButton
{
margin:0;
padding: -28px; /* THIS SOLVED IT */
border:0;
border-image: url(:/graphics/button_brand_up.png) 28 28 28 28 stretch stretch;
border-top: 28px transparent;
border-bottom: 28px transparent;
border-right: 28px transparent;
border-left: 28px transparent;
}
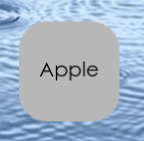
Теперь кнопка выглядит правильно: