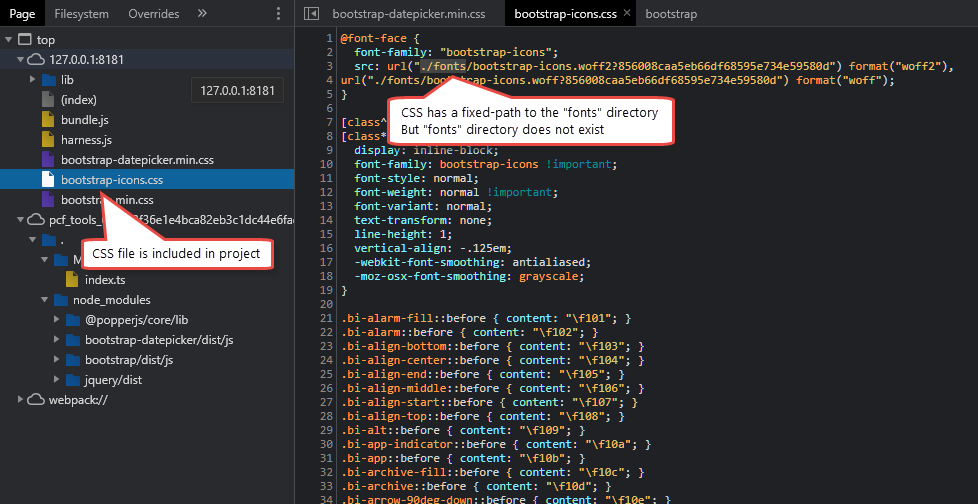
Шрифт Bootstrap-Icons не включен в элемент управления PCF
Я пытаюсь использовать значки Bootstrap в своем элементе управления PCF, и у меня возникают проблемы с отображением значка, потому что шрифты не включены
Включая значки начальной загрузки:
npm i bootstrap-icons производит следующие
package.json
{
"name": "pcf-project",
"version": "1.0.0",
"description": "Project containing your PowerApps Component Framework (PCF) control.",
"homepage": ".",
"scripts": {
"build": "pcf-scripts build",
"clean": "pcf-scripts clean",
"rebuild": "pcf-scripts rebuild",
"start": "pcf-scripts start"
},
"dependencies": {
"@types/node": "^10.12.18",
"@types/powerapps-component-framework": "^1.2.0",
"bootstrap": "^5.0.2",
"bootstrap-datepicker": "^1.9.0",
"bootstrap-icons": "^1.5.0",
"jquery": "^3.6.0"
},
"devDependencies": {
"@types/bootstrap": "^5.0.16",
"@types/bootstrap-datepicker": "0.0.14",
"@types/jquery": "^3.5.5",
"pcf-scripts": "^1",
"pcf-start": "^1"
}
}
Но когда я бегу
npm start Я не вижу значков.
Как мне сказать
npm build команда для включения
fonts каталог?
1 ответ
В настоящее время ресурсы шрифтов (файлы с расширением .ttf) не поддерживаются платформой.