Наблюдатель пересечения React не работает, когда он реагирует
Я использую реакцию-пересечение-наблюдатель, чтобы сделать некоторую анимацию, когда компонент находится в поле зрения.
Он отлично работает, но когда я пытаюсь перейти на мобильный экран, например, шириной 633 пикселей и высотой 400 пикселей, он не работает, и я действительно не знаю, почему.
Позвольте мне показать вам код
Итак, что я здесь делаю, так это то, что я хочу знать, когда пользователь видит 45% компонента, но он всегда дает ложь, потому что этот компонент довольно большой, вероятно, его высота составляет 750 пикселей или даже еще а высота экрана телефона всего 400px? я не знаю ... я просто пытаюсь понять, почему это не работает
const DifferentWorks = () => {
const [scrollY, setScrollY] = useState(0);
const { inView, ref } = useInView({ threshold: 0.45 });
useEffect(() => {
scrollYProgress.onChange(n => setScrollY(n));
}, [inView, scrollYProgress, scrollY]);
console.log(inView)
return (
<div ref={ref}>
<DifferentWorksHero>
</DifferentWorksHero>
</div>
);
};
export default DifferentWorks;
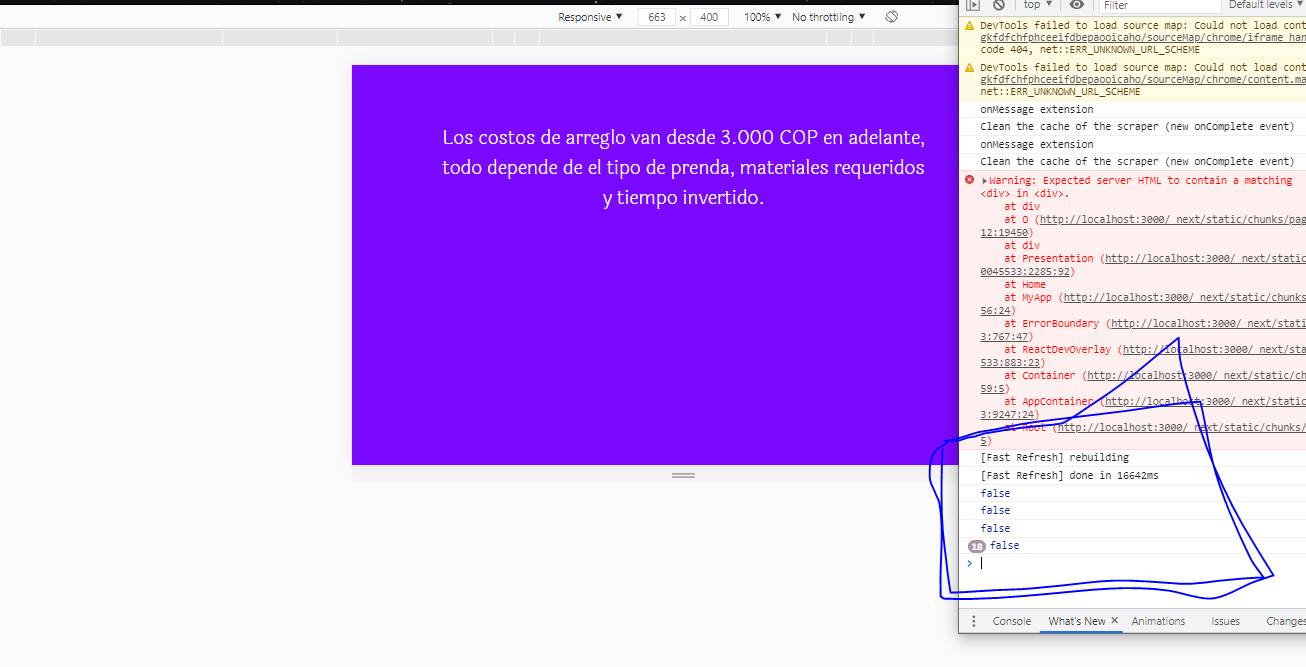
И позвольте мне показать вам, каков результат
console.log(inView)
Я прокрутил весь компонент снизу вверх, и вот результат
Всегда ложь ..
Что могло вызвать эту ошибку? почему это не работает, когда я изменяю размер экрана?, в частности, когда ширина 663 пикселей, а высота менее 500 пикселей