Вывод PDF с использованием Weasyprint без отображения изображений (Django)
Я пытаюсь вывести PDF на Django, используя библиотеку Weasyprint, но изображения не отображаются в сгенерированном PDF. Я пробовал относительные и статические URL для изображений, но даже статический URL не показывает изображение. При открытии самого HTML-кода в Chrome изображения отображаются.
Вот мое представление генерации PDF в файле views.py:
def pdf_generation(request, some_slug)
stud = Student.objects.get(some_slug=some_slug)
studid = stud.some_slug
context = {'studid':studid}
html_string = render_to_string('templates/pdf_gen.html', context)
html = HTML(string=html_string)
pdf = html.write_pdf(stylesheets=[CSS(settings.STATIC_ROOT + '/css/detail_pdf_gen.css')]);
response = HttpResponse(pdf, content_type='application/pdf')
response['Content-Disposition'] = 'inline; filename="mypdf.pdf"'
return response
Вот часть HTML-изображения:
<DIV id="p1dimg1">
<IMG src="{% static 'img/image.jpg' %}" alt="">
</DIV>
И CSS:
#page_1 #p1dimg1 {position:absolute;top:0px;left:0px;z-
index:-1;width:792px;height:1111px;}
#page_1 #p1dimg1 #p1img1 {width:792px;height:1111px;}
большое спасибо
5 ответов
Исправлено:
добавлять base_url=request.build_absolute_uri() чтобы
html = HTML(string=html_string)
становится
html = HTML(string=html_string, base_url=request.build_absolute_uri())
Это позволит относительные URL-адреса в файле HTML.
Для изображений только изображения PNG, кажется, работают по некоторым причинам.
Для отображения стилей HTML в PDF добавьте presentational_hints=True в соответствии с документами Weasyprint:
pdf = html.write_pdf(stylesheets=[CSS(settings.STATIC_ROOT + '/css/detail_pdf_gen.css')], presentational_hints=True);
После добавления
HTML(string=html_string, base_url=request.build_absolute_uri())к моим изображениям конфигурации все еще не загружались. Пришлось использовать нижеприведенное ведение журнала, чтобы определить реальную проблему.
import logging
logger = logging.getLogger('weasyprint')
logger.addHandler(logging.FileHandler('/tmp/weasyprint.log'))
Тогда проверьте
/tmp/weasyprint.log файл журнала ошибок.
Настоящей проблемой для меня было:
urlopen error [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed: self signed certificate
Исправление заключалось в отключении проверки ssl:
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
Настройте статическое для пути вашего изображения как:
{% load static %}
<img src="{% static 'images/your_image.png %}" alt="" />
а затем вы должны передать base_url в HTML-классе Weasyprint как:
HTML(string=html_string, base_url=request.build_absolute_uri())
Я не знаю Weasyprint, но я использую Пизу, и она очень хорошо работает с изображениями в PDF-вывод.
Например:
def PDFGeneration(request) :
var1 = Table1.objects.last()
var2 = Table2.objects.last()
data = {"key1" : variable1, "key2" : variable2}
html = get_template('My_template_raw.html').render(data)
result = StringIO()
with open(path, "w+b") as file :
pdf = pisa.pisaDocument(StringIO(html), file, link_callback=link_callback)
file.close()
image_data = open(path, "rb").read()
return HttpResponse(image_data, content_type="application/pdf")
return render(request, 'HTML template', context)
а также
def link_callback(uri, rel):
if uri.find('chart.apis.google.com') != -1:
return uri
return os.path.join(settings.MEDIA_ROOT, uri.replace(settings.MEDIA_URL, ""))
Мой PDF сгенерирован из файла.html, и моя фотография выглядит так:
<html>
<head>
{% load staticfiles %}
{% load static %}
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="{% static 'css/MyFile.css' %}"/>
<style>
body {
font-family: Courier New, Courier, monospace;
text-align: justify;
list-style-type: none;
}
</style>
</head>
<body>
<img src="{{MEDIA_ROOT}}Logo/logo.jpeg" width="250" height="66"/>
<br></br>
...
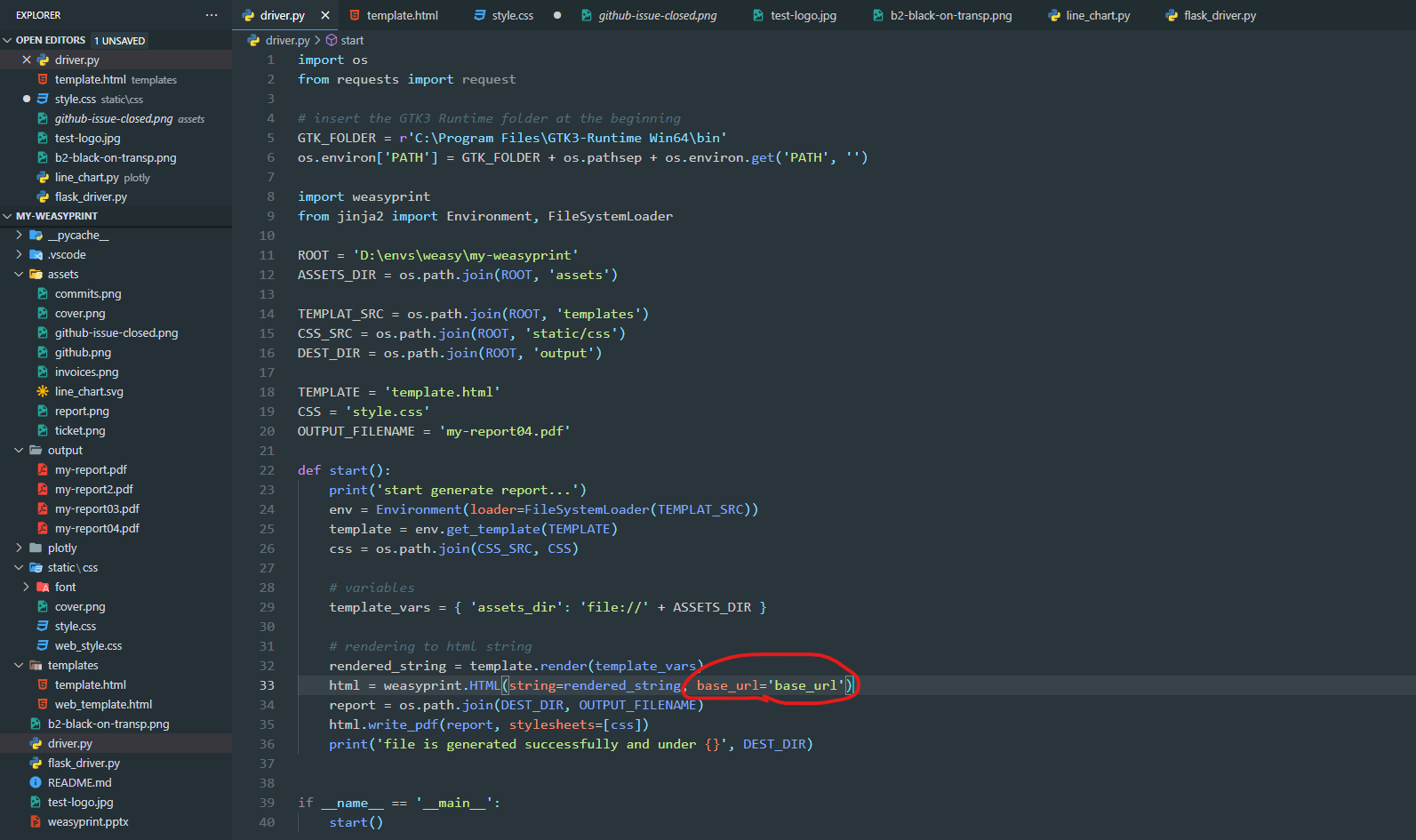
У меня была эта проблема. Я добавил «base_url='base_url'» в следующую строку, и это, наконец, сработало.
html = weasyprint.HTML(string=rendered_string, base_url='base_url')