Функция parseTemplate Renderer3 не возвращает выражение перевода из шаблона
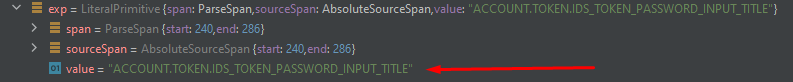
ребята! Я использую @biesbjerg / ngx-translate-extract, который извлекает строку для перевода в locale.json. Эта библиотека использует функцию parseTemplate renderer3 для получения всех выражений с конвейером перевода. Если я использую простой токен интерполяции ({{SOME_STRING | translate}}), все в порядке - parseTemplate возвращает выражение  .
.
Но если я использую канал перевода в определении значения атрибута 
функция parseTemplate не возвращает выражение.
Я провел небольшое исследование исходного кода angular и обнаружил, что синтаксический анализатор использует InterpolationConfig, там определены токены начала и конца выражений канала перевода ("{{", "}}"), поэтому я думаю, что он не может анализировать выражения без них. Между тем Angular правильно переводит обе строки.
Есть ли способ получить выражение перевода из определения значения атрибута без {{}}?
Спасибо!
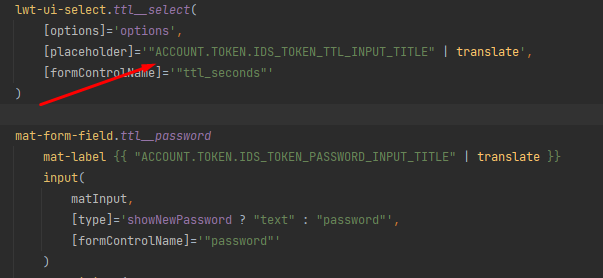
Вот шаблон компонента:
.token__ttl.ttl([formGroup]='form')
lwt-ui-select.ttl__select(
[options]='options',
[placeholder]='"ACCOUNT.TOKEN.IDS_TOKEN_TTL_INPUT_TITLE" | translate',
[formControlName]='"ttl_seconds"'
)
mat-form-field.ttl__password
mat-label {{ "ACCOUNT.TOKEN.IDS_TOKEN_PASSWORD_INPUT_TITLE" | translate }}
input(
matInput,
[type]='showNewPassword ? "text" : "password"',
[formControlName]='"password"'
)