Черная коробка вокруг drawRect форма Swift
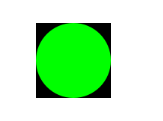
Я пытаюсь изучить Core Graphics, и у меня возникла эта проблема при использовании drawRect. (картинка ниже)
Я сделал класс, который наследует от UIView, который имеет код drawRect. Из моего класса viewcontroller я устанавливаю размеры и добавляю подпредставление.
В результате получается изображение с черным ящиком вокруг моей фигуры. Как я могу это исправить?
class myViewController: UIViewController {
var bg = Background()
override func viewDidLoad() {
super.viewDidLoad()
bg = Background(frame: CGRectMake(50, 50, 50, 50))
self.view.addSubview(bg)
self.view.sendSubviewToBack(bg)
}
class Background: UIView {
override func drawRect(rect: CGRect) {
// Drawing code
var path = UIBezierPath(ovalInRect: rect)
UIColor.greenColor().setFill()
path.fill()
}
}
2 ответа
Решение
Вам нужно установить цвет фона вашего bg элемент, просто добавьте эту строку bg.backgroundColor = UIColor.clearColor(), Итак, в вашем методе viewDidLoad обновите код так:
bg = Background(frame: CGRectMake(50, 50, 50, 50))
bg.backgroundColor = UIColor.clearColor()
self.view.addSubview(bg)
self.view.sendSubviewToBack(bg)
Вы можете установить цвет фона прямоугольника
class Background: UIView {
override func drawRect(rect: CGRect) {
UIColor.whiteColor().setFill()
UIRectFill(rect)
let path = UIBezierPath(ovalInRect: rect)
UIColor.greenColor().setFill()
path.fill()
}
}