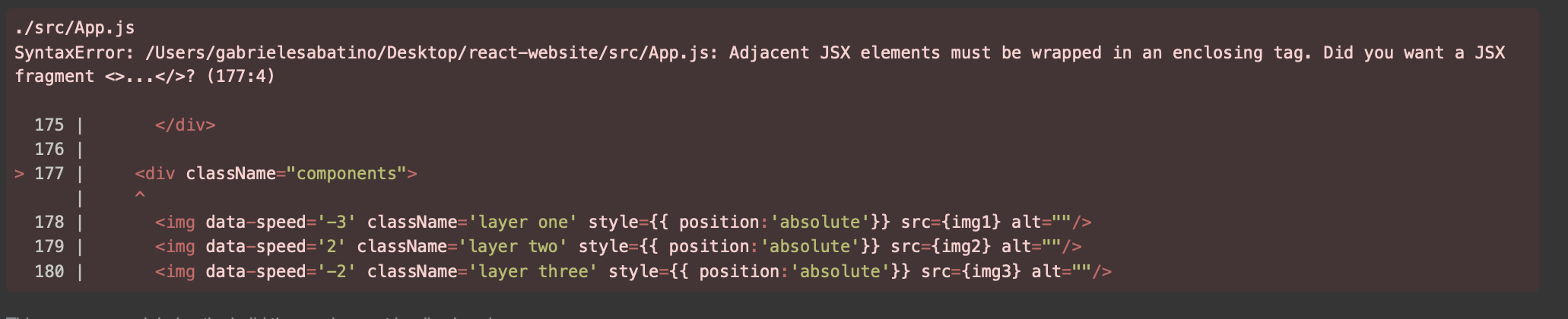
Почему мой браузер выдает синтаксическую ошибку для div?
Браузер выдает эту ошибку  Что я делаю не так? Это появилось только когда я добавил код загрузчика
Что я делаю не так? Это появилось только когда я добавил код загрузчика
function App(){
const [loading, setLoading] = useState(false);
useEffect(() => {
setLoading(true)
setTimeout(() => {
setLoading(false)
}, 5000)
}, [])
return (
<div className="App">
{
loading ?
<img src={loader} alt=""
loading={loading}
/>
:
//all my code
}
</div>
)}