Последний виджет не может правильно отображаться при использовании SingleScrollBar
Я пытаюсь создать
Pie Chart с использованием данных
fl_chart библиотека и отображение на экране с помощью
Column а также
Rowвиджет. Поскольку я показываю несколько диаграмм по вертикали, мне нужна полоса прокрутки, поэтому я использовал
SingleChildScrollbar виджет.
Теперь проблема, с которой я столкнулся, заключается в том, что мои последние несколько элементов не отображаются должным образом. Я пробовал много разных вещей, например
Expanded,
Wrap а также
Flexible но ни один из них не работал, или, возможно, я мог использовать его правильно.
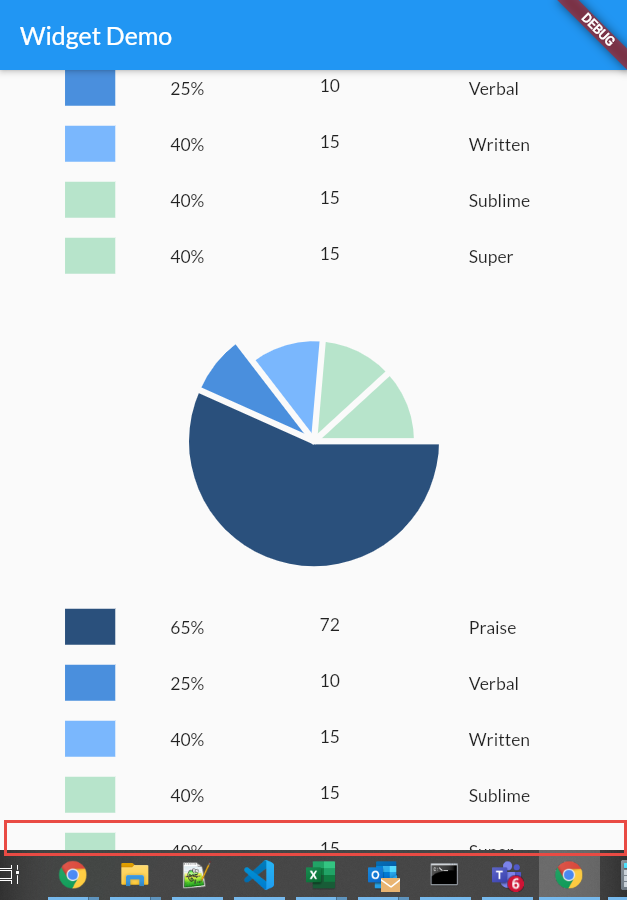
На изображении ниже вы можете видеть, что последний лагенд не отображается должным образом (отмечен красным).
Вот мой код, который показывает три диаграммы из
main метод
Scaffold(
appBar: AppBar(
title: Text('Widget Demo'),
),
body: SingleChildScrollView(
child: Column(
children: [
PieChartWidget(
indicatorDataList: IndicatorListData.dataOne,
),
PieChartWidget(
indicatorDataList: IndicatorListData.dataTwo,
),
PieChartWidget(
indicatorDataList: IndicatorListData.dataTwo,
),
Text('Hi')
],
),
),
),
PieChartWidget возвращается
Widget _buildPieChart(BuildContext context) {
return Column(
children: [
Container(
height: MediaQuery.of(context).size.height * 0.35,
width: double.infinity,
child: PieChart(
PieChartData(
sections: getPieChartSectionData(context),
borderData: FlBorderData(
show: false,
),
sectionsSpace: 5,
centerSpaceRadius: 0,
),
),
),
_buildLegends(context)
],
);
}
}
Создать легенду
Widget _buildLegends(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.end,
children: List.generate(
indicatorDataList.length,
(index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Container(
height: MediaQuery.of(context).size.height * 0.04,
color: indicatorDataList[index].color,
width: MediaQuery.of(context).size.width * 0.08,
),
Container(
child: Text(indicatorDataList[index].text),
width: MediaQuery.of(context).size.width * 0.15,
),
Container(
height: MediaQuery.of(context).size.height * 0.03,
child: Text(indicatorDataList[index].value.toString()),
width: MediaQuery.of(context).size.width * 0.15,
),
Container(
child: Text(indicatorDataList[index].subText),
width: MediaQuery.of(context).size.width * 0.15,
),
],
),
);
},
),
);
}