Почему в моем коде Flutter так много места между строками?
Positioned(
bottom: 15,
left: 15,
child: SizedBox(
height: 100,
child: Column(
children: [
Row(
children: [
ElevatedButton(
style: TextButton.styleFrom(
padding: EdgeInsets.zero,
minimumSize: Size(40, 20),
backgroundColor: colorSet.buttonForeground,
),
onPressed: () {},
child: Text(
'Once',
style: TextStyle(
color: colorSet.text,
fontSize: 12,
),
),
),
SizedBox(
width: 8,
),
ElevatedButton(
style: TextButton.styleFrom(
padding: EdgeInsets.zero,
minimumSize: Size(40, 20),
backgroundColor: colorSet.buttonForeground,
),
onPressed: () {},
child: Text(
'Specific Days',
style: TextStyle(
color: colorSet.text,
fontSize: 12,
),
),
),
],
),
Row(
children: [
ElevatedButton(
style: TextButton.styleFrom(
padding: EdgeInsets.zero,
minimumSize: Size(40, 20),
backgroundColor: colorSet.buttonForeground,
),
onPressed: () {},
child: Text(
'Daily',
style: TextStyle(
color: colorSet.text,
fontSize: 12,
),
),
),
SizedBox(
width: 3,
),
ElevatedButton(
style: TextButton.styleFrom(
padding: EdgeInsets.zero,
minimumSize: Size(40, 20),
backgroundColor: colorSet.buttonForeground,
),
onPressed: () {},
child: Text(
'Weekly',
style: TextStyle(
color: colorSet.text,
fontSize: 12,
),
),
),
],
),
],
),
))
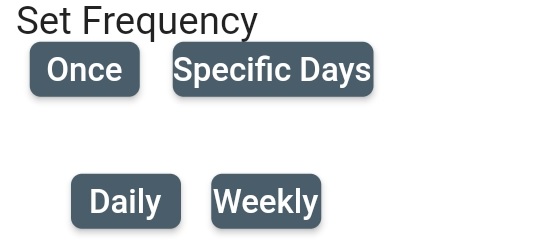
Привет, я относительно новичок в флаттере. Я пытаюсь собрать карточку для работы по дому, и именно эта часть карточки вызывает у меня проблемы. Я понятия не имею, почему между каждой строкой так много вертикального пространства (каждая строка в основном имеет две кнопки). Я пробовал несколько вещей, чтобы решить эту проблему, но пока сдаюсь и прихожу сюда за советом. Спасибо!
1 ответ
Попробуйте это, удалите
Sizedbox(height:100)
Кроме того, вы можете удалить
SizedBox(width : 8) внутри ваших рядов и попробуйте
Row(mainAxisAlignment:MainAxisAlignment.spaceBetween, children:[]);
Positioned(
bottom: 15,
left: 15,
child: Column(
children: [
Row(
mainAxisAlignment:MainAxisAlignment.spaceBetween,
children: [
ElevatedButton(
style: TextButton.styleFrom(
padding: EdgeInsets.zero,
minimumSize: Size(40, 20),
backgroundColor: colorSet.buttonForeground,
),
onPressed: () {},
child: Text(
'Once',
style: TextStyle(
color: colorSet.text,
fontSize: 12,
),
),
),
ElevatedButton(
style: TextButton.styleFrom(
padding: EdgeInsets.zero,
minimumSize: Size(40, 20),
backgroundColor: colorSet.buttonForeground,
),
onPressed: () {},
child: Text(
'Specific Days',
style: TextStyle(
color: colorSet.text,
fontSize: 12,
),
),
),
],
),
Row(
mainAxisAlignment:MainAxisAlignment.spaceBetween,
children: [
ElevatedButton(
style: TextButton.styleFrom(
padding: EdgeInsets.zero,
minimumSize: Size(40, 20),
backgroundColor: colorSet.buttonForeground,
),
onPressed: () {},
child: Text(
'Daily',
style: TextStyle(
color: colorSet.text,
fontSize: 12,
),
),
),
ElevatedButton(
style: TextButton.styleFrom(
padding: EdgeInsets.zero,
minimumSize: Size(40, 20),
backgroundColor: colorSet.buttonForeground,
),
onPressed: () {},
child: Text(
'Weekly',
style: TextStyle(
color: colorSet.text,
fontSize: 12,
),
),
),
],
),
],
))