Flutter: перетаскивайте виджеты по экрану (не перетаскивайте)
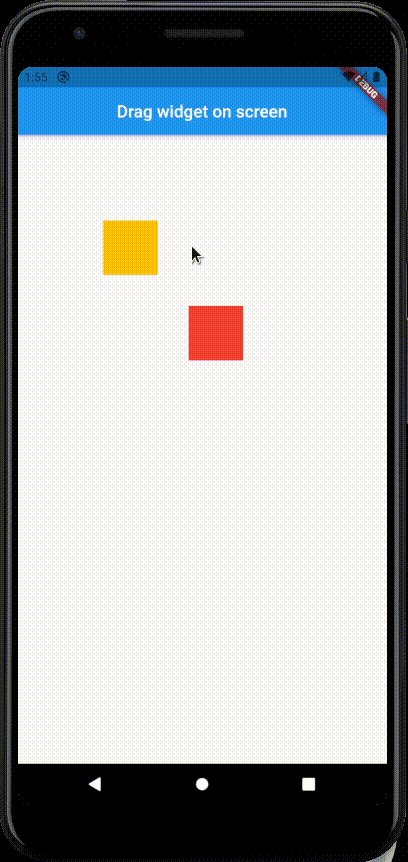
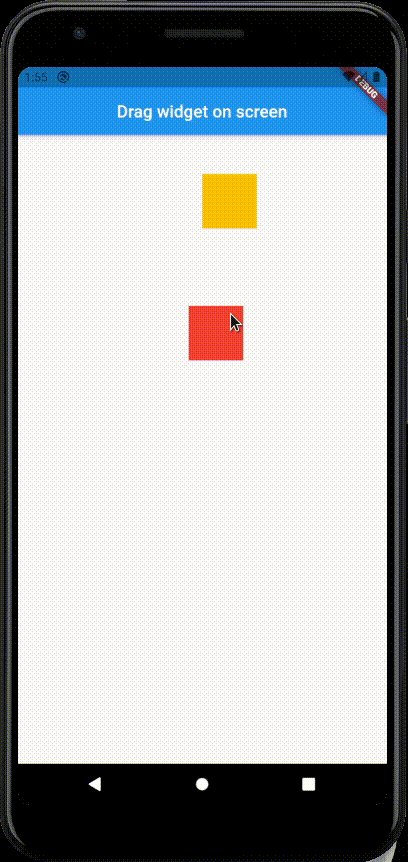
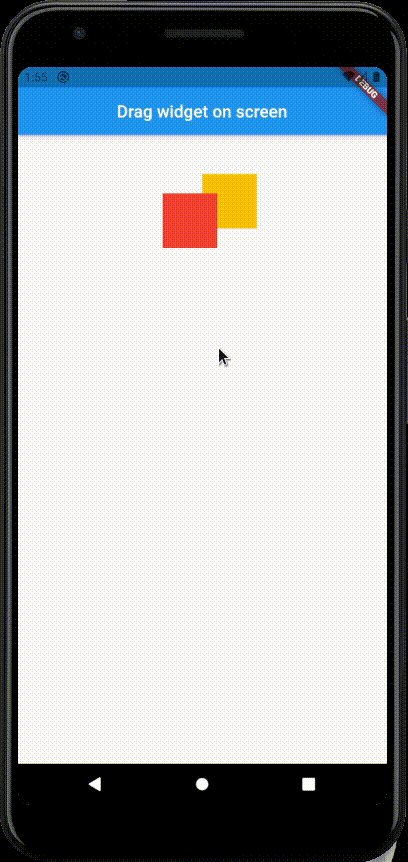
Я хочу просто перетаскивать виджеты по экрану, а не перетаскивать.
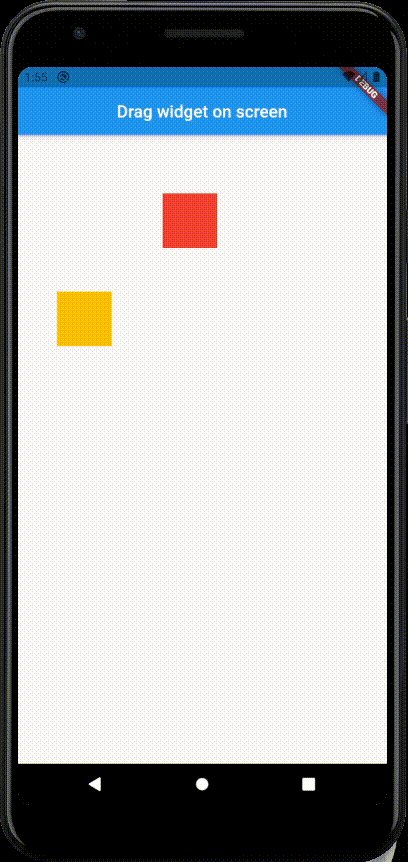
Но всякий раз, когда я выхожу из него и снова начинаю перетаскивать, он начинает перетаскивать с того места, где он был в начале. Как будто это было
reset.
Я предполагаю, что сборка вызывается снова и снова, поэтому она автоматически использует
original position values. Как я могу это исправить? Какой должен быть код?
Другими словами,
position устанавливается после
DragEventзаканчивается. И затем следующее перетаскивание начнется с
(100, 100) вместо последней позиции был сброшен виджет.
Я также пробовал это с
GlobalPosition, но получаю те же результаты. Вот мой код:
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
double x1 = 100.0;
double x2 = 200.0;
double y1 = 100.0;
double y2 = 200.0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Drag widget on screen'),
),
body: Stack(
children: [
Positioned(
left: x1,
top: y1,
child: GestureDetector(
onHorizontalDragUpdate: (details) {
setState(() {
x1 = details.localPosition.dx;
y1 = details.localPosition.dy;
});
},
child: Container(
width: 64,
height: 64,
color: Colors.amber,
),
),
),
Positioned(
left: x2,
top: y2,
child: GestureDetector(
onHorizontalDragUpdate: (details) {
setState(() {
x2 = details.localPosition.dx;
y2 = details.localPosition.dy;
});
},
child: Container(
width: 64,
height: 64,
color: Colors.red,
),
),
),
],
),
);
}
}
1 ответ
double x1 = 100.0, x2 = 200.0, y1 = 100.0,
y2 = 200.0, x1Prev = 100.0, x2Prev = 200.0, y1Prev = 100.0,
y2Prev = 100.0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Drag widget on screen'),
),
body: Stack(
children: [
Positioned(
left: x1,
top: y1,
child: GestureDetector(
onPanDown:(d){
x1Prev = x1;
y1Prev = y1;
},
onPanUpdate: (details) {
setState(() {
x1 = x1Prev + details.localPosition.dx;
y1 = y1Prev + details.localPosition.dy;
});
},
child: Container(
width: 64,
height: 64,
color: Colors.amber,
),
),
),
Positioned(
left: x2,
top: y2,
child: GestureDetector(
onPanDown:(d){
x2Prev = x2;
y2Prev = y2;
},
onPanUpdate: (details) {
setState(() {
x2 = x2Prev + details.localPosition.dx;
y2 = y2Prev + details.localPosition.dy;
});
},
child: Container(
width: 64,
height: 64,
color: Colors.red,
),
),
),
],
),
);
}