AmCharts - графики, связанные начальной и конечной точками
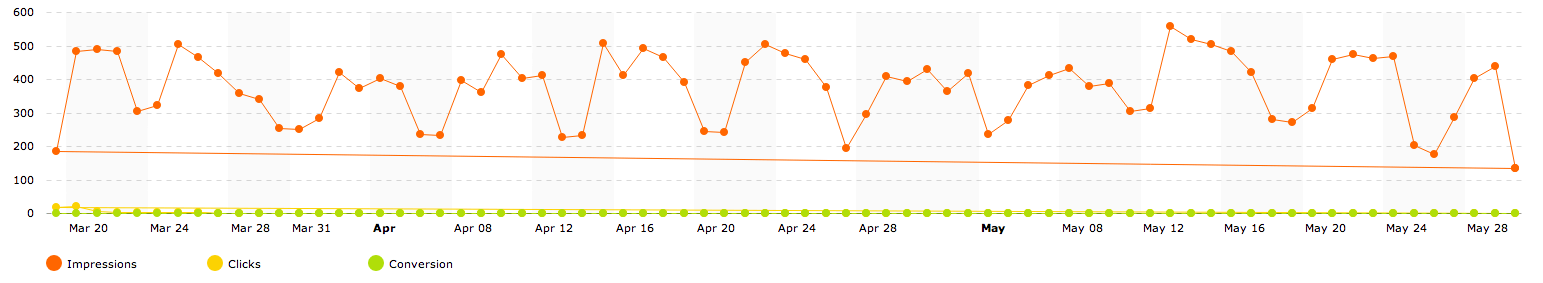
У меня есть несколько графиков на графике, и по какой-то неизвестной (для меня) причине каждый график связан с его начальной и конечной точками, например Простой вопрос: как его убрать? Я не смог найти ничего в документации, которая его контролирует.
Простой вопрос: как его убрать? Я не смог найти ничего в документации, которая его контролирует.
Мой код выглядит следующим образом:
lineChart = function(id, period) {
var chart, data = [];
var cData = chartData[id];
AmCharts.ready(function() {
for (item in cData) {
var i = cData[item];
data.push({
date: new Date(i.date),
impressions: i.impressions,
clicks: i.clicks,
conversions: i.conversions,
ctr: i.ctr,
profit: i.profit,
cost: i.cost,
revenue: i.revenue
});
}
chart = new AmCharts.AmSerialChart();
chart.dataProvider = data;
chart.categoryField = "date";
chart.balloon.color = "#000000";
// AXES
// category
var categoryAxis = chart.categoryAxis;
categoryAxis.fillAlpha = 1;
categoryAxis.fillColor = "#FAFAFA";
categoryAxis.gridAlpha = 0;
categoryAxis.axisAlpha = 0;
categoryAxis.minPeriod = period;
categoryAxis.parseDates = true;
categoryAxis.gridPosition = "start";
categoryAxis.position = "bottom";
// value
var valueAxis = new AmCharts.ValueAxis();
valueAxis.dashLength = 5;
valueAxis.axisAlpha = 0;
valueAxis.integersOnly = true;
valueAxis.gridCount = 10;
chart.addValueAxis(valueAxis);
// GRAPHS
// Impressions graph
var graph = new AmCharts.AmGraph();
graph.title = "Impressions";
graph.valueField = "impressions";
graph.balloonText = "[[title]]: [[value]]";
//graph.lineAlpha = 1;
graph.bullet = "round";
chart.addGraph(graph);
// Clicks graph
var graph = new AmCharts.AmGraph();
graph.title = "Clicks";
graph.valueField = "clicks";
graph.balloonText = "[[title]]: [[value]]";
graph.bullet = "round";
chart.addGraph(graph);
// Conversions graph
var graph = new AmCharts.AmGraph();
graph.title = "Conversion";
graph.valueField = "conversions";
graph.balloonText = "[[title]]: [[value]]";
graph.bullet = "round";
chart.addGraph(graph);
// LEGEND
var legend = new AmCharts.AmLegend();
legend.markerType = "circle";
chart.addLegend(legend);
var chartCursor = new AmCharts.ChartCursor();
chartCursor.cursorPosition = "mouse";
if(period == 'hh')
chartCursor.categoryBalloonDateFormat = "MMM DD, JJ:00";
chart.addChartCursor(chartCursor);
// WRITE
chart.write(id);
});
};
2 ответа
Проблема заключалась в том, что каждый график отображался в своем собственном AmCharts.ready метод. В документации говорится, что это разрешено, однако у меня это не сработало, поэтому я завернул весь рендеринг в один ready метод и проблема была исправлена.
Это похоже на проблему данных. Убедитесь, что ваши точки данных строго в порядке возрастания.
Чтобы проверить, как выглядят ваши фактические данные, добавьте вторую строку ниже к своему коду. Затем запустите диаграмму в Google Chrome с открытой консолью (F12, затем выберите вкладку Консоль)
chart.dataProvider = data;
console.debug(data);
Проверьте точки данных на наличие неровностей. Особенно последние два.