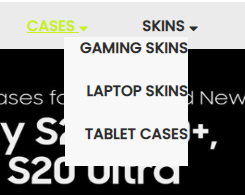
Выпадающее меню появляется одновременно при наведении курсора
Я использую трафарет Bigcommerce. При наведении курсора появляются оба раскрывающихся меню.
Моя цель - навести курсор на одну ссылку, появится только одно раскрывающееся меню.
[![<div class="nav-links">
<div class="nav-container">
{{#each categories}}
<a href="{{url}}">{{name}} <i class="fas fa-sort-down "></i></a>
<div class="nav-content">
{{#each children}}
{{#if categories "==" is_active}}
<ul class="nav-list">
<li><a id="dropdown-links" href="{{url}}">{{name}}</a></li>
</ul>
{{/if}}
{{/each}}
</div>
{{/each}}
</div>
</div>][2]][2]
1 ответ
Вы зависаете, так что
display: block;будет применяться к любому, находящемуся под этим контейнером. В этом случае все
nav-lists находятся под
nav-container, поэтому все они будут отображаться.
Судя по вашей структуре, похоже, что вам нужно применить
:hover селектор на самой ссылке и примените стили к соседнему родственнику
nav-content. Вот так:
a:hover + .nav-content {
display: block;
}