JQuery Hover Проблемы
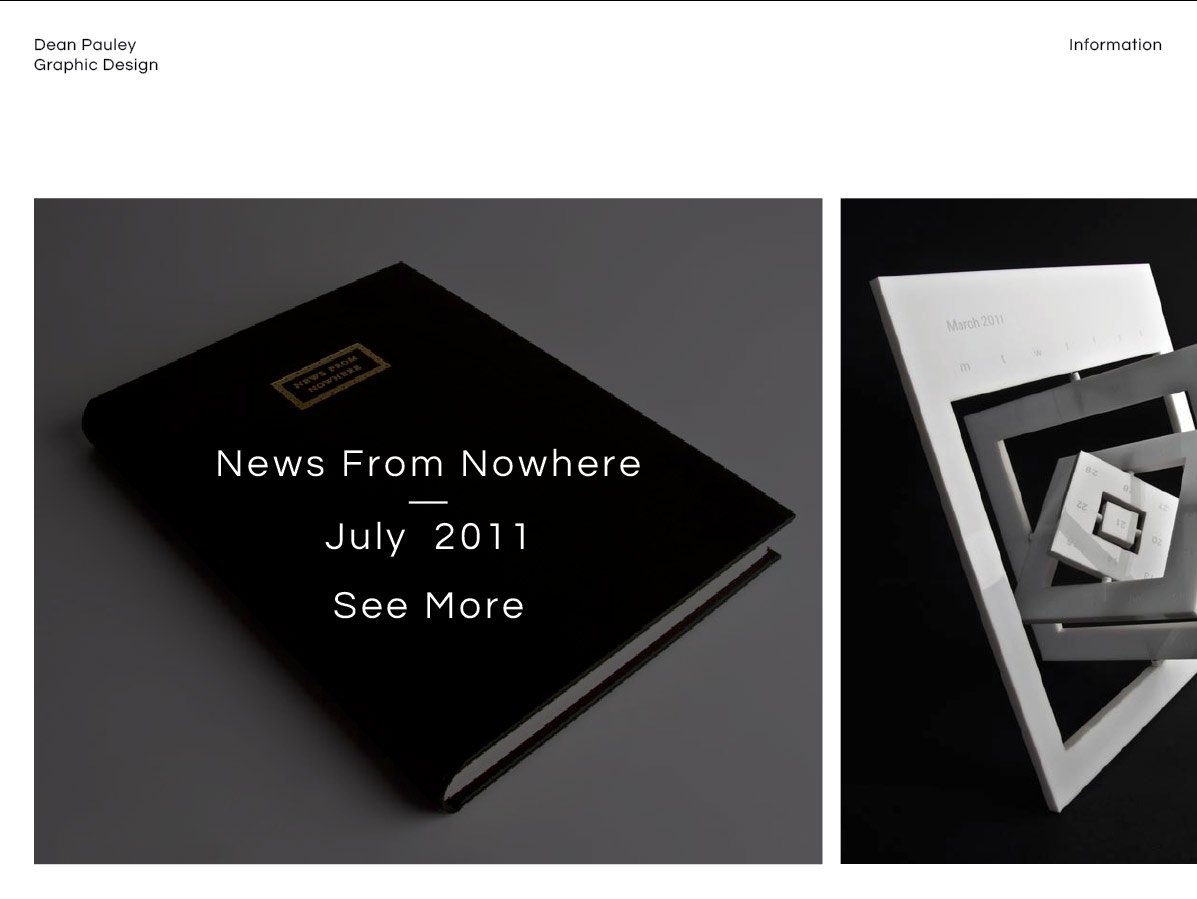
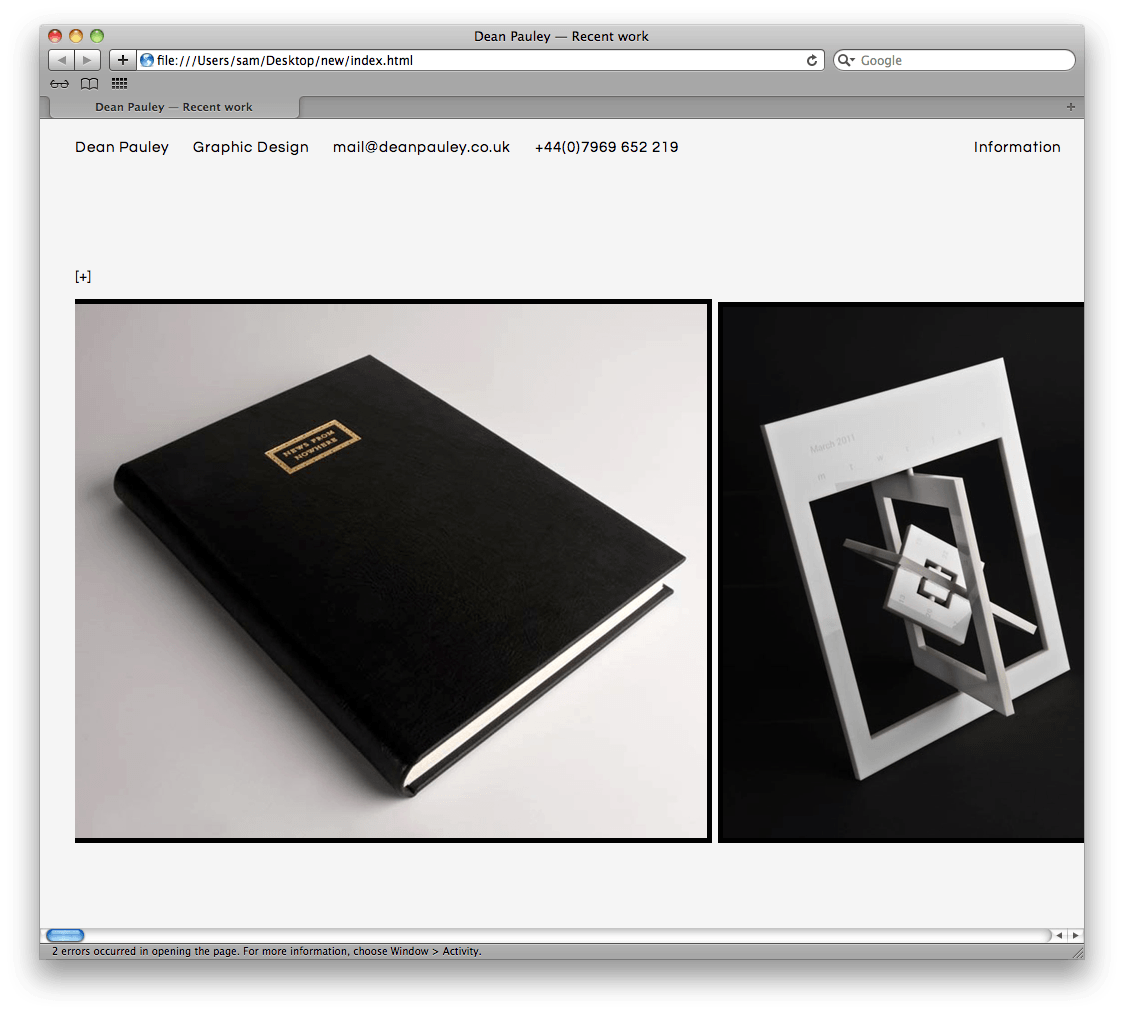
Я хочу использовать jquery для создания черного затенения при наведении курсора на текст поверх черного на горизонтальной масштабируемой прокрутке изображений (см. Прикрепленные снимки экрана). В тот момент, когда изображение исчезает с непрозрачности, а не становится черным. Пример можно увидеть здесь: http://deanpauley.co.uk/new/index.html Я новичок в использовании jquery, полностью запутался в этом. Любая помощь будет принята с благодарностью.
CSS выглядит следующим образом:
@charset "UTF-8";
/* CSS Document */
body {
font-family: 'Questrial', sans-serif;
background:#f5f5f5;
border-bottom-left:25px;
border-left-color:#F0EFF1;
border-left-height:1000px;
}
#border {
position:fixed;
width:37px;
height:8000px;
margin-left:-10px;
margin-top:0px;
z-index:2000;
background-color:#f5f5f5;
}
#infoleft
{
position:fixed;
top:20px;
left:25px;
font-weight:normal;
font-size: 15px;
letter-spacing: 0.14em;
line-height:1.2em;
display:block;
}
#infoleft ul {
height:20px;
font-weight:normal;
font-size: 14.5px;
letter-spacing: 1px;
text-decoration:none;
margin: 0;
padding: 0;
list-style-type: none;
}
#infoleft ul li {
display: inline;
padding: 10px;
}
#inforight
{
position:fixed;
top:21px;
right:23px;
font-weight:normal;
font-size: 14.5px;
letter-spacing: 1pxem;
}
#inforight ul {
height:20px;
font-weight:normal;
font-size: 15px;
letter-spacing: 0.13em;
text-decoration:none;
margin: 0;
padding: 0;
list-style-type: none;
}
#images {
position:absolute;
left:30px;
bottom:35px;
top:100px;
width:25000px;
padding-top:80px;
min-height:500px;
}
img {
padding:5px;
height:90%;
}
img a:hover {
color:black;
opacity:1;
}
a {
text-decoration:none;
color:#000;
}
a:hover {
color:#0080ff;
}
#showinfo {
position:fixed;
top:150px;
left:35px;
width:20px;
height:20px;
font-size:15px;
z-index:2000;
}
#showinfo a {
color:#000;
}
#showinfo a:hover {
color:#0080ff;
cursor:pointer;
}
#projectInfo {
position: fixed;
background: #f5f5f5;
top: 185px;
left: 5px;
width: 280px;
z-index: 1000;
padding: 20px 32px 32px 30px;
height: 280px;
font-size: 13.5px;
line-height:1.4em;
letter-spacing:0.13em;
}
И HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type='text/javascript' src='jquery.js'></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Dean Pauley — Recent work</title>
<link href='http://fonts.googleapis.com/css?family=Questrial' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.js" type="text/javascript"></script>
<script defer src="js/script.js"></script>
</head>
<body>
<div id="showinfo">
<a href="#" id="showProjectInfo"><span id="showhide">[+]</span></a>
</div>
<div id="projectInfo" style="display: block; ">
<p>News from Nowhere</p>
<p>—</p>
<p>A response to The Tyranny of Email by John Freeman exploring how the quality of the written word has deteriorated due to the faster methods of digital communication by contrasting it with that of a pre-digital era. The leather bound-book consists of over 3000 different spam emails.
</p>
</div>
<div id="border">
</div>
<div id="infoleft">
<ul>
<li><a href="index.html">Dean Pauley</a></li>
<li>Graphic Design</li>
<li>mail@deanpauley.co.uk</li>
<li>+44(0)7969 652 219</li>
</ul>
</div>
<div id="inforight">
<ul>
<li><a href="info.html" class="transition">Information</a></li>
</ul>
</div>
<div id="images">
<a href="#"><img src="images/img_off.jpg" /></a>
<a href="#"><img src="images/Calendar1.jpg" /></a>
<a href="#"><img src="images/img_off.jpg" /></a>
<a href="#"><img src="images/Calendar1.jpg" /></a>
<a href="#"><img src="images/img_off.jpg" /></a>
<a href="#"><img src="images/Calendar1.jpg" /></a>
<img src="images/NFN800.jpg" />
<img src="images/NFN800.jpg" />
<img src="images/NFN800.jpg" />
<img src="images/NFN800.jpg" />
<img src="images/NFN800.jpg" />
</div>
<script type="text/javascript">
$(document).ready(function(){
$("img").hover(function() {
$(this).stop().animate({opacity: "0.8"}, '100');
},
function() {
$(this).stop().animate({opacity: "1"}, '100');
});
});
</script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/libs/jquery-1.6.2.min.js"><\/script>')</script>
<script type="text/javascript">
$(document).ready(function(){
$("projectinfo").hide();
$("showprojectinfo").show();
$('.show_hide').click(function(){
$("projectinfo").slideToggle();
});
});
</script>
<script src="js/script.min.js"></script>
</body>
</html>
Скриншоты:

EditIt теперь работает @Duopixel, но теперь имеет черную рамку. Смотрите прикрепленный снимок экрана. Как я могу избавиться от этого?

"Редактировать"
2 ответа
Добавлять...
#images a {
display: inline-block;
background: black;
margin-right: 3px /*adjust to your linking*/
}
#images img {
padding: 0;
}
Затем настройте непрозрачность в jQuery так, как вам нравится.
Из вашего кода я обнаружил, что вам не хватает "#" и "." префикс в коде jQuery, ниже приведено исправление:
$("#projectinfo").hide();
или же
$(".projectinfo").hide();
Обратите внимание, что "#" используется в качестве префикса с идентификаторами и "." используется в качестве префикса с классами. Следовательно, если projectinfo - это имя cssClass, тогда будет полезен второй вариант:
Надеюсь это поможет.