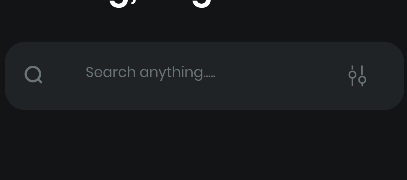
Текст подсказки в TextFormField не выровнен с префиксом и суффиксом Icon
Каким-то образом текст подсказки в текстовом поле немного приподнят (кажется, что он выше по сравнению с двумя значками) по сравнению с префиксом и суффиксом Icon.
Я также прилагаю код, который использую для этого поля TextFormfield:
TextFormField(
style:
w400.size12.copyWith(color: BrandColor.foodsearchViewTextColor),
cursorColor: BrandColor.foodsearchViewTextColor,
decoration: InputDecoration(
prefixIcon: Padding(
padding: const EdgeInsets.only(right: 18.0),
child: IconButton(
icon: SvgPicture.asset(
SvgAssets.food_search_icon,
color: BrandColor.foodsearchViewTextColor,
),
onPressed: null,
),
),
suffixIcon: Padding(
padding: const EdgeInsets.only(right: 14.0),
child: IconButton(
icon: SvgPicture.asset(
SvgAssets.food_searchview_suffix,
color: BrandColor.foodsearchViewTextColor,
),
onPressed: null,
),
),
focusedBorder: InputBorder.none,
enabledBorder: InputBorder.none,
errorBorder: InputBorder.none,
disabledBorder: InputBorder.none,
focusedErrorBorder: InputBorder.none,
border: InputBorder.none,
hintText: foodSearchText,
hintStyle: w400.size12.copyWith(
color: BrandColor.foodsearchViewTextColor, fontSize: 13)),
),
Я также попытался обернуть поле текстовой формы центральным виджетом, но это не решило проблему. Я был бы очень признателен, если бы кто-нибудь мог помочь
4 ответа
Ты можешь использовать
contentPadding параметр в
InputDecoration как это
contentPadding: EdgeInsets.symmetric(vertical: 15)
или же
contentPadding: EdgeInsets.only(top: 15)
Наконец, я нашел правильный способ справиться с этим.
Мы можем использовать
TextButtonкак суффиксикона. Большую часть времени нам требуется применить текст/загрузку к суффиксам. Мы можем предоставить ему любой вид виджета.
Вот пример кода,
TextFormField(
onSaved: (code) {
log(code!);
},
textAlign: TextAlign.center,
onChanged: (value) {},
decoration: InputDecoration(
hintText: "Enter your coupon code here",
suffixIcon: TextButton(
child: const Text(
"Apply",
style: TextStyle(color: primaryColor),
),
onPressed: () {},
),
),
),
ВЫХОД:
Для меня свойства заполнения содержимого и textAlign не были решением, потому что я также использовал собственный шрифт.
Мое решение состояло в том, чтобы ввести отступы вокруг виджета значка префикса и внести коррективы в значения смещения слева, справа, сверху и снизу, чтобы найти идеальное выравнивание между текстом моего TextFormField и значком префикса.
Пример :
TextFormField(
style: TextStyle(
color: darkBlueColor,
fontWeight: FontWeight.w500,
fontSize: 16.0,
fontFamily: 'Neue'),
textAlign: TextAlign.start,
textAlignVertical: TextAlignVertical.center,
decoration: InputDecoration(
prefixIcon: const Padding(
padding:
EdgeInsets.only(left: 8.0, right: 8.0, top: 2.0, bottom: 8.0),
child: Icon(
Icons.email,
color: Colors.white,
size: 28.0,
),
),
hintText: hintText,
hintStyle: TextStyle(
color: Colors.grey.shade400,
fontWeight: FontWeight.normal,
fontSize: 14.0,
fontFamily: 'Neue'),
border: const OutlineInputBorder(),
))
Вы можете попробовать добавить в текстовое поле следующие свойства:
1-textAlignVertical: TextAlignVertical.center
2- В InputDecoration добавьтеcontentPadding: EdgeInsets.only(top: 0)
3- В IconButton добавьтеpadding: EdgeInsets.only(top: 0)
TextField(
textAlignVertical: TextAlignVertical.center,
decoration: InputDecoration(
contentPadding: EdgeInsets.only(top: 0),
prefixIcon: Icon(
Icons.search,
),
hintStyle: TextStyle(
fontSize: 20,
),
suffixIcon: IconButton(
padding: EdgeInsets.only(top: 0),
icon: Icon(Icons.cancel),
onPressed: null,
),
hintText: "Search"
)
)