Проблема при сборке проекта svelte kit и [slug] .json.js
У меня возникла проблема при развертывании моего проекта svelte kit с помощью render.com.
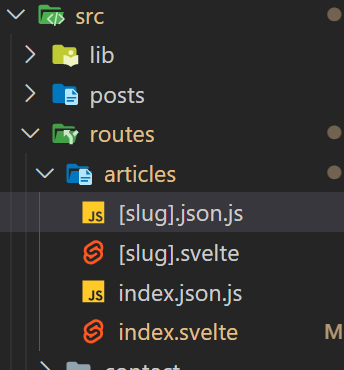
Вот как выглядит папка статей:
Моя проблема в том, что когда я пытаюсь получить доступ к статье ([slug].json.js) при использовании run dev или превью (после сборки), все работает, и я могу получить доступ к своим статьям / [slug].json, НО когда мой проект развертывается с помощью render.com, у меня нет доступа ни к одной статье, все «не найдено».
Также index.json.js загружает все статьи и работает нормально.
Если я недостаточно ясен, не стесняйтесь спрашивать меня больше информации.
Код в [slug].json.js, если я могу помочь:
import marked from 'marked'
import MarkedMetaData from 'marked-metadata'
export async function get({ params }) {
const { slug } = params;
const md = new MarkedMetaData(`src/posts/${slug}.md`)
md.defineTokens('<!--', '-->')
const metadata = md.metadata()
const htmlData = marked(md.markdown())
const body = JSON.stringify({ htmlData, metadata })
return {
body
}
}
Может кто-то помочь мне с этим ?