SwiftUI: добавить список в прокрутку со значком выше
Я пытаюсь добавить список элементов в представление, имея значок выше. В настоящее время, когда я создаю свой код, он разделяет значок и список, что я и ищу, но делает значок статическим, а список прокручиваемым. Я хочу, чтобы значок и список перемещались вместе.
let items = ["Text", "Text", "Text", "Text"]
struct SignInView: View {
var body: some View {
NavigationView {
VStack {
Image(systemName: "car.fill")
.font(.system(size: 40))
.foregroundColor(.blue)
.frame(width: 150, height: 150)
List {
ForEach(items, id: \.self) { item in
HStack {
Image(systemName: "house.fill")
.foregroundColor(.blue)
Text(item)
Spacer ()
Text("1")
Image(systemName: "chevron.forward")
.foregroundColor(.blue)
}
}
}
}
}.navigationBarTitle("Car", displayMode: .inline)
}
}
1 ответ
Решение
Если вы хотите, чтобы изображение прокручивалось с помощью
List, Вы должны поместить его в списке.
struct ContentView15: View {
let items = ["Text", "Text", "Text", "Text"] /// Note (unrelated to your question): this should be inside ContentView
var body: some View {
NavigationView {
List {
Section { /// separate the image from the rest of the List's contents
Image(systemName: "car.fill")
.font(.system(size: 40))
.foregroundColor(.blue)
.frame(width: 150, height: 100)
.frame(maxWidth: .infinity) /// make image centered
.listRowBackground(Color(.secondarySystemBackground)) /// match the List's background color
}
ForEach(items, id: \.self) { item in
HStack {
Image(systemName: "house.fill")
.foregroundColor(.blue)
Text(item)
Spacer ()
Text("1")
Image(systemName: "chevron.forward")
.foregroundColor(.blue)
}
}
}
.listStyle(InsetGroupedListStyle()) /// grouped appearance
.navigationBarTitle("Car", displayMode: .inline)
/// navigationBarTitle (use navigationTitle for iOS14+) should be *inside* your NavigationView
/// otherwise, title won't show
}
}
}
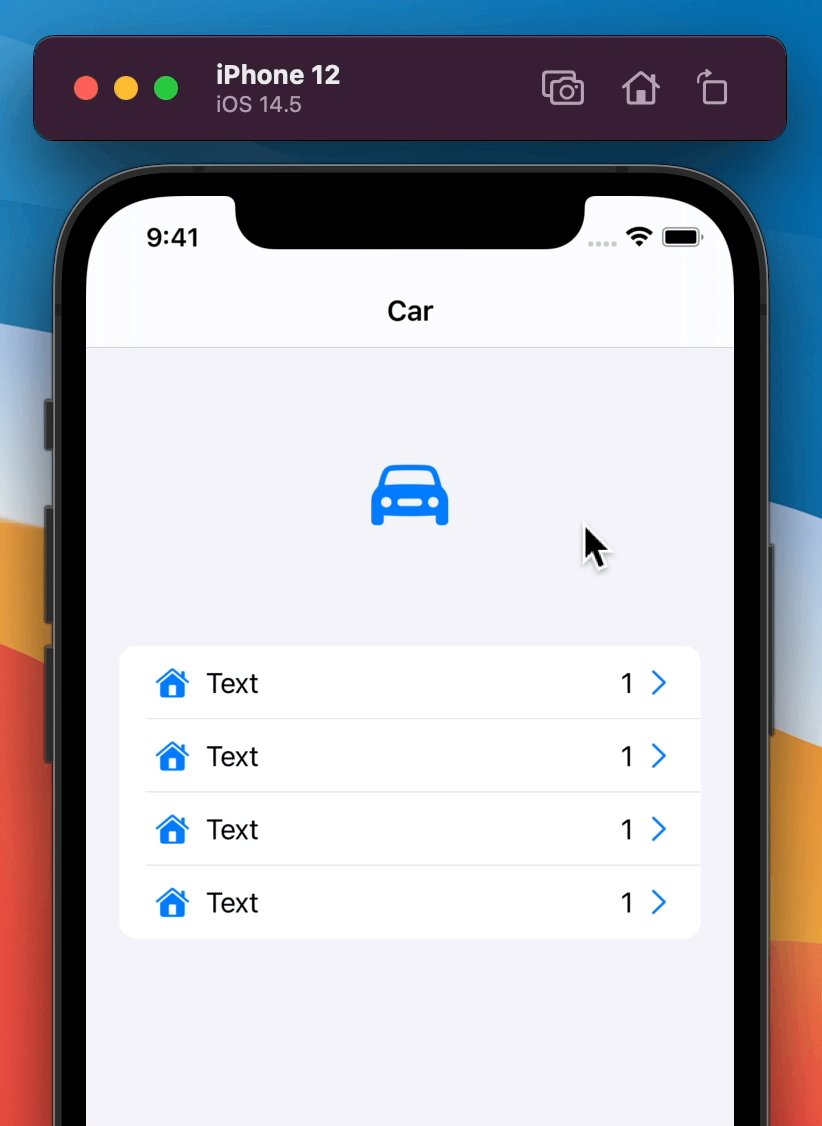
Результат: