Отсутствует свойство ссылки на шаблон
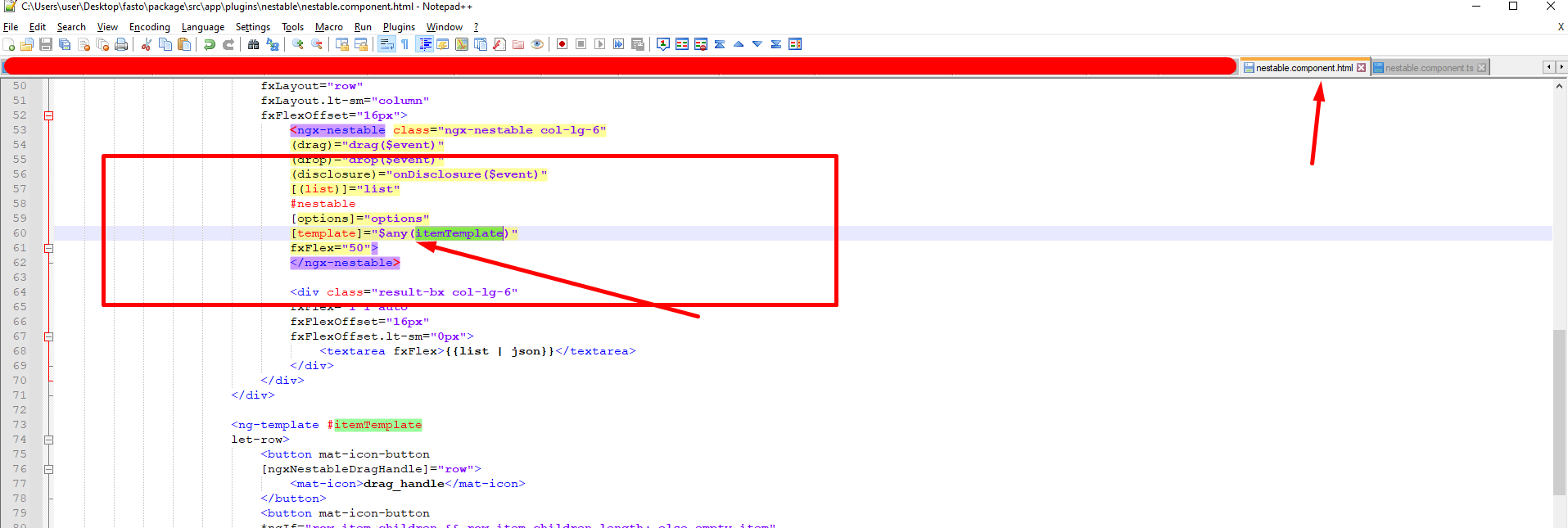
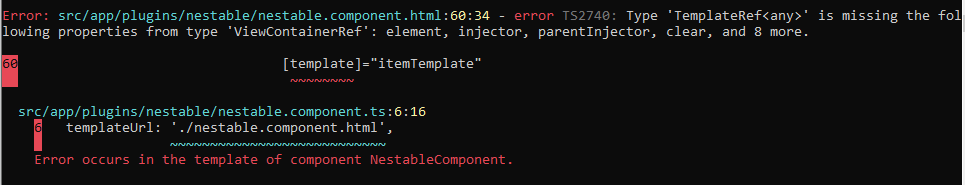
Я конвертирую свой проект angular 11 в angular 12, и есть некоторая проблема, с которой я сталкиваюсь в одном компоненте, который ngx-nestable работает нормально в angular 11, но поскольку я обновил его до версии 12, он показывает мне некоторую ошибку, пожалуйста, проверьте снимок экрана
это мой код ts файла
import { Component, OnInit, ElementRef, Renderer2 } from '@angular/core';
import { NestableSettings } from './lib/nestable.models';
@Component({
selector: 'app-nestable',
templateUrl: './nestable.component.html',
styleUrls: ['./nestable.component.css']
})
export class NestableComponent implements OnInit {
public idCount = 13;
public options = {
fixedDepth: false
} as NestableSettings;
public list = [
{ 'id': 1 },
{
'expanded': true,
'id': 2, 'children': [
{ 'id': 3 },
{ 'id': 4 },
{
'expanded': false,
'id': 5, 'children': [
{ 'id': 6 },
{ 'id': 7 },
{ 'id': 8 }
]
},
{ 'id': 9 },
{ 'id': 10 }
]
},
{ 'id': 11 },
{
'id': 12,
'children': [
{ 'id': 13 }
]
},
{ 'id': 14 },
{ 'id': 15 }
];
constructor(
private el: ElementRef,
private renderer: Renderer2
) {
this.renderer.listen(this.el.nativeElement, 'listUpdated', e => {
this.list = e.detail.list;
});
}
public pushItem() {
this.list.push({ id: ++this.idCount });
this.list = [...this.list];
}
public toggleFixedDepth() {
this.options.fixedDepth = !this.options.fixedDepth;
}
public drag(e: any) {
console.log(e);
}
public drop(e: any) {
console.log(e);
}
public onDisclosure(e: any) {
console.log(e);
}
ngOnInit(): void {
}
}
и это мой html-код
<ngx-nestable class="ngx-nestable col-lg-6"
(drag)="drag($event)"
(drop)="drop($event)"
(disclosure)="onDisclosure($event)"
[(list)]="list"
#nestable
[options]="options"
[template]="itemTemplate"
fxFlex="50">
</ngx-nestable>
<ng-template #itemTemplate let-row>
<button mat-icon-button [ngxNestableDragHandle]="row">
<mat-icon>drag_handle</mat-icon>
</button>
<button mat-icon-button *ngIf="row.item.children && row.item.children.length; else empty_item" [ngxNestableExpandCollapse]="row">
<mat-icon>{{row.item.$$expanded ? 'keyboard_arrow_down' : 'keyboard_arrow_right'}}</mat-icon>
</button>
<div>Item: {{row.item.id}}</div>
</ng-template>
пожалуйста, скажите мне, что мне следует изменить или добавить в файл кода, чтобы он начал работать, я ищу его много дней, но не повезло, пожалуйста, помогите мне друзья
Спасибо
1 ответ
Решение
Эта проблема решается путем добавления приведенного ниже кода на снимок экрана проверки файла шаблона.
Спасибо