Jetpack Compose BottomNavBar label overlapping Icon
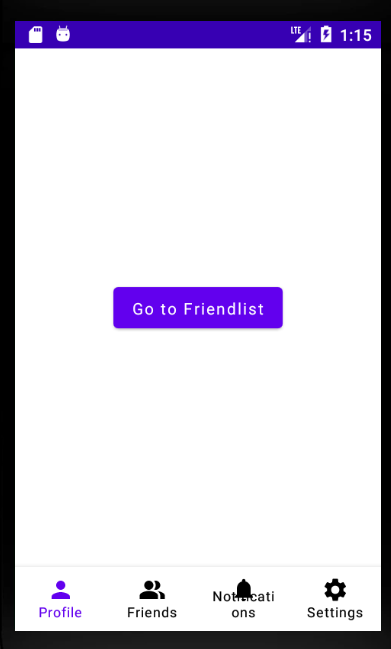
Я пытался реализовать Jetpack Compose bottomnavbar. Но я столкнулся с этой проблемой. Когда метке не хватает места, она перекрывает значок. Я что-то пропустил? Есть ли какое-нибудь решение вроде автоматического усечения или сжатия текста?
compose_version = '1.0.0-beta09'
Мой код
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
val navController = rememberNavController()
val items = listOf(
Screen.Profile,
Screen.FriendsList,
Screen.Notification,
Screen.Setting
)
Scaffold(
bottomBar = {
BottomNavigation(
backgroundColor = MaterialTheme.colors.surface,
elevation = 8.dp
) {
val navBackStackEntry by navController.currentBackStackEntryAsState()
val currentRoute = navBackStackEntry?.destination?.route
items.forEachIndexed { index, screen ->
BottomNavigationItem(
icon = {
when (index) {
0 -> Icon(Icons.Filled.Person, "Profile")
1 -> Icon(
painterResource(id = R.drawable.ic_friends),
"Friends"
)
2 -> Icon(Icons.Filled.Notifications, "Notification")
else -> Icon(Icons.Filled.Settings, "Settings")
}
},
label = { Text(stringResource(screen.resourceId)) },
selected = currentRoute == screen.route,
selectedContentColor = MaterialTheme.colors.primary,
unselectedContentColor = Color.Black,
onClick = {
navController.navigate(screen.route) {
navController.graph.startDestinationRoute?.let {
popUpTo(it) {
saveState = true
}
}
launchSingleTop = true
restoreState = true
}
}
)
}
}
}
) {
NavHost(navController, startDestination = Screen.Profile.route) {
composable(Screen.Profile.route) { Profile(navController) }
composable(Screen.FriendsList.route) { FriendsList(navController) }
composable(Screen.Notification.route) { FriendsList(navController) }
composable(Screen.Setting.route) { FriendsList(navController) }
}
}
}
}
1 ответ
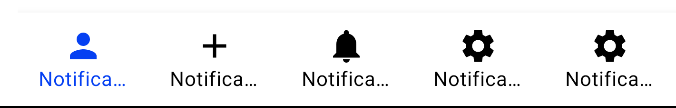
Вы можете добавить недвижимость
maxLines = 1 к
Text используется в
label:
BottomNavigationItem(
/* your code */
label = { Text("Notification",
maxLines = 1,
overflow = TextOverflow.Ellipsis) /* optional */
}
)