Как удалить диапазон ввода из средства выбора диапазона дат?
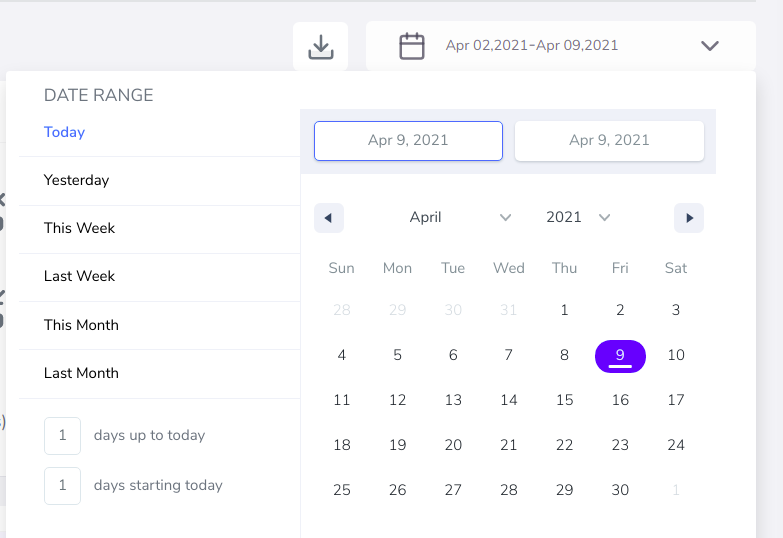
Изображение показывает выбор диапазона дат
Я хочу удалить дни до сегодняшнего дня и дни, начинающиеся сегодня, как метку из средства выбора диапазона дат, как я могу сделать это, мой фрагмент кода,
class BetterDatePicker extends Component {
constructor(props) {
super(props);
this.state = {
selectionRange: {
startDate: new Date(),
endDate: new Date(),
key: 'selection',
}
}
}
handleSelect = (ranges) => {
console.log("range", ranges);
this.setState({
selectionRange: ranges.selection
})
}
render() {
return (
<DateRangePicker
ranges={[this.state.selectionRange]}
onChange={this.handleSelect}
minDate={new Date('2020')}
maxDate={new Date('2022')}
/>
)
}
}
2 ответа
Вы можете просто сделать это с помощью следующего кода:
<DateRangePicker
staticRanges={[]}
inputRanges={[]}
/>
В
inputRangesс пустым массивом скрывает «дни до сегодняшнего дня» и «дни начиная с сегодняшнего дня». В
staticRanges с пустым массивом скрывает кнопки с надписью «Вчера» и т. д.
Вы можете увидеть их здесь: https://www.npmjs.com/package/react-date-range
Я также добавил строку CSS, чтобы скрыть контейнер для этих входных данных:
.rdrDefinedRangesWrapper {
display: none;
}
Чтобы скрыть это, просто добавьте следующую строку в глобальный файл CSS вашего проекта, она переопределит стиль компонента react-date-range.
.rdrDefinedRangesWrapper {
display: none;
}
В моем случае, когда я работаю над проектом Next.js, я просто добавил приведенный выше код в styles/globals.css , я также прикрепил фрагмент моего файла globals.css ниже.
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/*to hide left panel from date range picker */
.rdrDefinedRangesWrapper {
display: none;
}
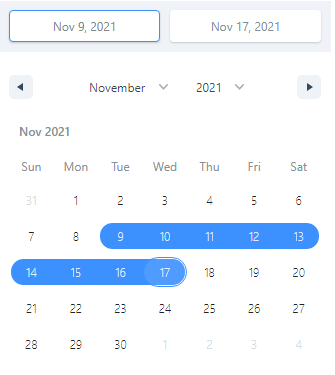
Мой компонент диапазона дат реакции после добавления кода выше.