Можем ли мы установить ширину изображения в процентах в ngx-masonry
Когда я пытаюсь добавить ширину в процентах, это не работает. Это отображается как изображение в строке.
Есть ли способ исправить проблему?
Вот мой HTML-код:
<ngx-masonry [options]="options" [ordered]="true">
<div ngxMasonryItem class="masonry-item" *ngFor="let item of gallery" [style.width.%]="[item.width]">
<a class="" href="/assets/images/gallery/{{item.image}}" data-fancybox="gallery">
<img src="/assets/images/gallery/{{item.image}}" class="img-fluid" alt="">
</a>
</div>
</ngx-masonry>
Код TS:
public options: NgxMasonryOptions = {
itemSelector: '.masonry-item',
gutter: 10,
resize: true,
};
public gallery = [
{
'image' : 'image1.jpg',
'width' : '50%'
},
{
'image' : 'image2.jpg',
'width' : '25%'
},
{
'image' : 'image3.jpg',
'width' : '25%'
},
{
'image' : 'image4.jpg',
'width' : '50%'
},
{
'image' : 'image5.jpg',
'width' : '50%'
}
]
Спасибо.
1 ответ
Вы должны преобразовать свойство "width" в строку, например
'width' : '50%'
Краткое объяснение:
Без единицы (например, или
rem) значение интерпретируется как значение на основе пикселей, и для него можно использовать числовой тип. Но если вы хотите установить единицу измерения за значением (в данном случае
%) вы должны записать его как строковый.
РЕДАКТИРОВАТЬ
Я упустил момент, что вы уже установили ширину как значение percantage с помощью
[style.width.%]="[item.width]". В этом случае значение для
width отлично работает с таким же числом без каких-либо единиц.
Я попробовал, и он работал нормально, даже без
percentPostition вариант.
Код TS :
import { Component } from '@angular/core'
import { NgxMasonryOptions } from 'ngx-masonry'
@Component({
selector: 'app-masonry',
templateUrl: './app-masonry.component.html',
})
export class AppMasonryComponent {
public options: NgxMasonryOptions = {
itemSelector: '.masonry-item',
gutter: 0,
resize: true,
}
public gallery = [
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 12.5,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 12.5,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 12.5,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 12.5,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 50,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 25,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 25,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 12.5,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 12.5,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 12.5,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 12.5,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 12.5,
},
{
'image' : 'https://images.unsplash.com/photo-1578133630261-a79a92922335?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&q=80&w=400',
'width' : 12.5,
},
]
}
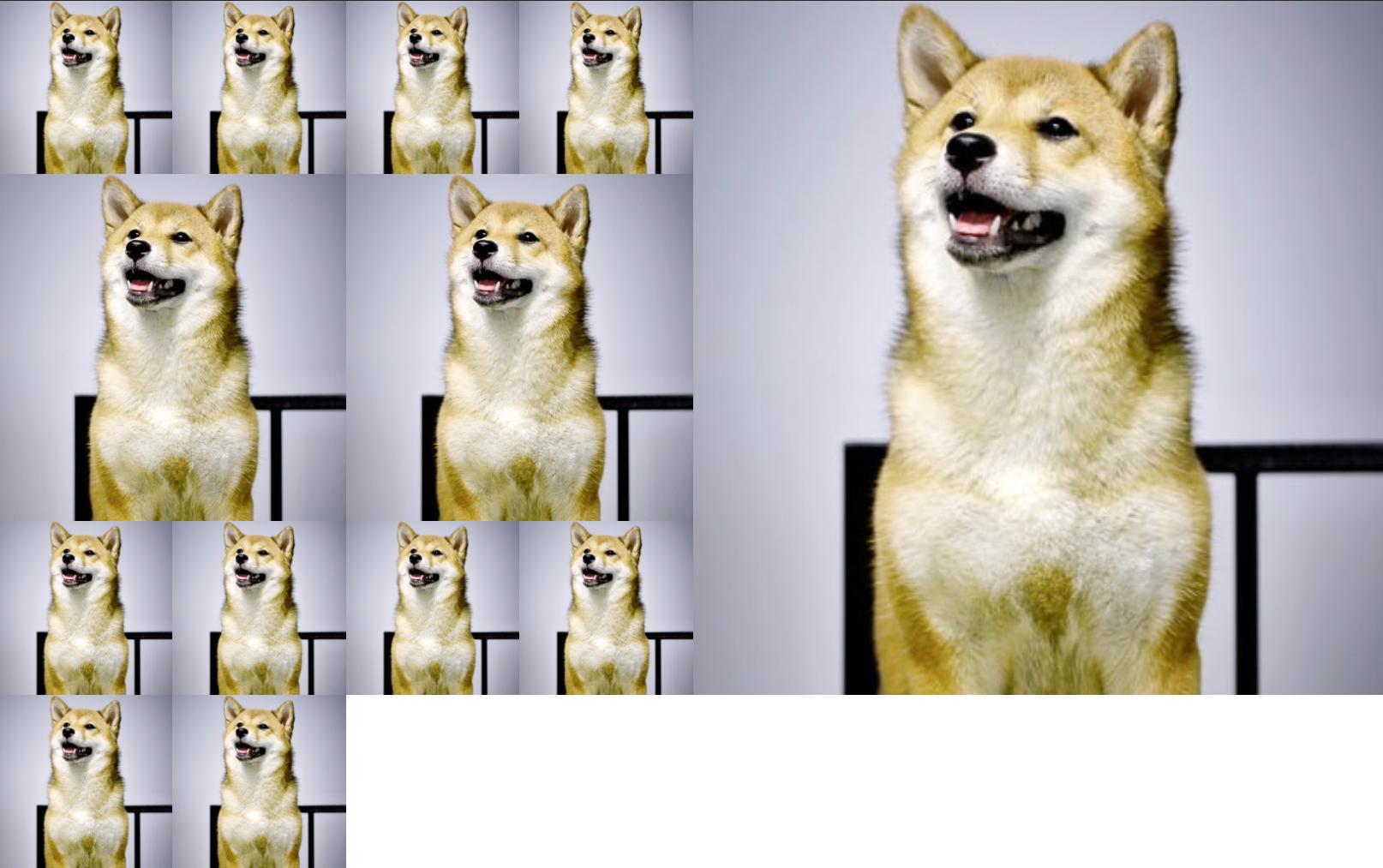
HTML-код (я дополнительно использовал
ratio вспомогательный класс из начальной загрузки, чтобы изображения были квадратными):
<ngx-masonry [options]="options" [ordered]="true">
<div ngxMasonryItem class="masonry-item ratio ratio-1x1" *ngFor="let item of gallery" [style.width.%]="[item.width]">
<img src="{{ item.image }}">
</div>
</ngx-masonry>