Flutter: TextFormField теряет оформление после проверки
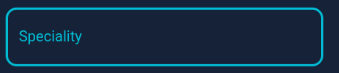
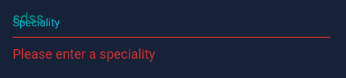
Я использую TextFormField с InputDecorations для границ и кнопку для отправки текста. Однако, если поле остается пустым и нажата кнопка, проверка происходит как обычно, но кнопка теряет границу, и текст подсказки не исчезает (на нее накладывается текст ввода).
Поле формы:
Center(
child: Container(
padding: EdgeInsets.only(top: ScreenHeight * 0.02),
width: ScreenWidth * 0.9,
height: ScreenHeight * 0.12,
child: TextFormField(
style: TextStyle(
fontSize: ScreenHeight * 0.025,
color: Colors.teal),
decoration: InputDecoration(
labelText: "Speciality",
labelStyle: TextStyle(
color: Colors.cyan,
fontSize: ScreenHeight * 0.025),
fillColor: Colors.white,
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.tealAccent,
),
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.cyan,
width: 2.0,
),
),
),
validator: (String? value) {
if (value == null || value.isEmpty) {
return 'Please enter a speciality';
}
return null;
},
onChanged: (value) {
(_speciality = value);
},
),
),
),
Кнопка:
Center(
child: Container(
padding: EdgeInsets.only(
top: ScreenHeight * 0.005,
),
height: ScreenHeight * 0.06,
child: ElevatedButton(
onPressed: () {
if (_formKey.currentState!.validate()) {
// Process data.
}
},
child: const Text('Submit'),
),
),
),
Отлаживаю код на эмуляторе. Любая помощь о том, почему это происходит и как это исправить, будет оценена.
1 ответ
Вы должны предоставить
errorBorder а также
border свойства к вашему
TextFormField виджет.
errorBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.cyan,
width: 2.0,
),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.cyan,
width: 2.0,
),
),