Кнопки TailwindCSS и NextJS next / router
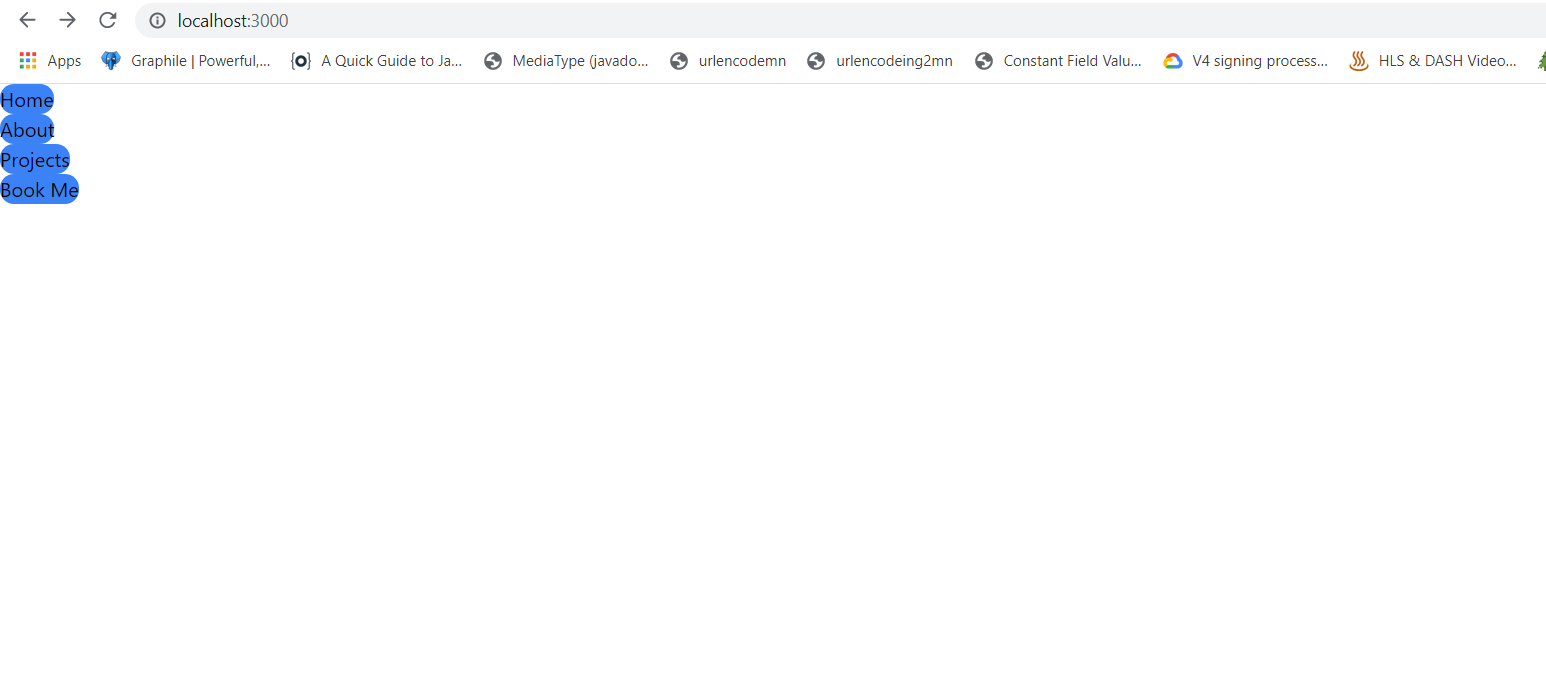
Вот изображение моих кнопок ниже. Я пытаюсь центрировать по оси по горизонтали. Я безуспешно пробовал Flex и justify-items. Должен ли я использовать Next / Links вместо Router? Как еще я могу это сделать? Открыт для любых предложений, спасибо, что нашли время, чтобы посмотреть на мой вопрос.
и вот мой код:
import { useRouter } from 'next/router';
import 'tailwindcss/tailwind.css'
function Home() {
const router = useRouter();
const home = () => {
};
const about = () => {
};
const projects = () => {
};
const booking = () => {
};
return (
<>
<div className="cool">
<button class="flex justify-center rounded-lg sm:rounded-full bg-blue-500 hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-800 focus:ring-opacity-50"
onClick={() => {
router.push("/home");
}}
>
Home
</button>
<button class="flex justify-center rounded-lg sm:rounded-full bg-blue-500 hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-800 focus:ring-opacity-50"
onClick={() => {
router.push("/about");
}}
>
About
</button>
<button class="flex justify-center rounded-lg sm:rounded-full bg-blue-500 hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-800 focus:ring-opacity-50"
onClick={() => {
router.push("/projects");
}}
>
Projects
</button>
<button class="flex flex-row space-x-4 justify-center rounded-lg sm:rounded-full bg-blue-500 hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-800 focus:ring-opacity-50"
onClick={() => {
router.push("/booking");
}}
>
Book Me
</button>
</div>
</>
)
}
export default Home;
1 ответ
Добавлять
flex класс к
<div class="cool flex">не кнопка. Свойства Flexbox в основном определяют поведение дочерних элементов контейнера.
Как сети разработчиков Mozillaговорят
Гибкий контейнер. Область документа, выложенная с помощью flexbox. Чтобы создать гибкий контейнер, мы устанавливаем значение свойства display контейнера области на flex или inline-flex. Как только мы это сделаем, прямые потомки этого контейнера станут гибкими элементами.
То, что вы на самом деле сейчас делаете, - это "сгибание" слова "Дом" (и т. Д.) Внутри
button тег.