Как иметь несколько текстов с переполнением и максимизировать используемый размер?
Я хотел бы иметь 2 текста в одной строке, один выровнен по левому краю, а другой по правому краю.
Оба текста находятся внутри
Flexible виджет и есть
overflow вариант, если пользователь изменяет размер экрана (это веб-проект flutter).
Это мой код на данный момент:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Flexible(
child: Text(
'First text looong looooooooooooooooooong looooooooooooooooooooooooooooong',
overflow: TextOverflow.fade,
),
),
Flexible(
child: Text(
'Second text',
overflow: TextOverflow.fade,
),
),
],
),
),
),
),
);
}
}
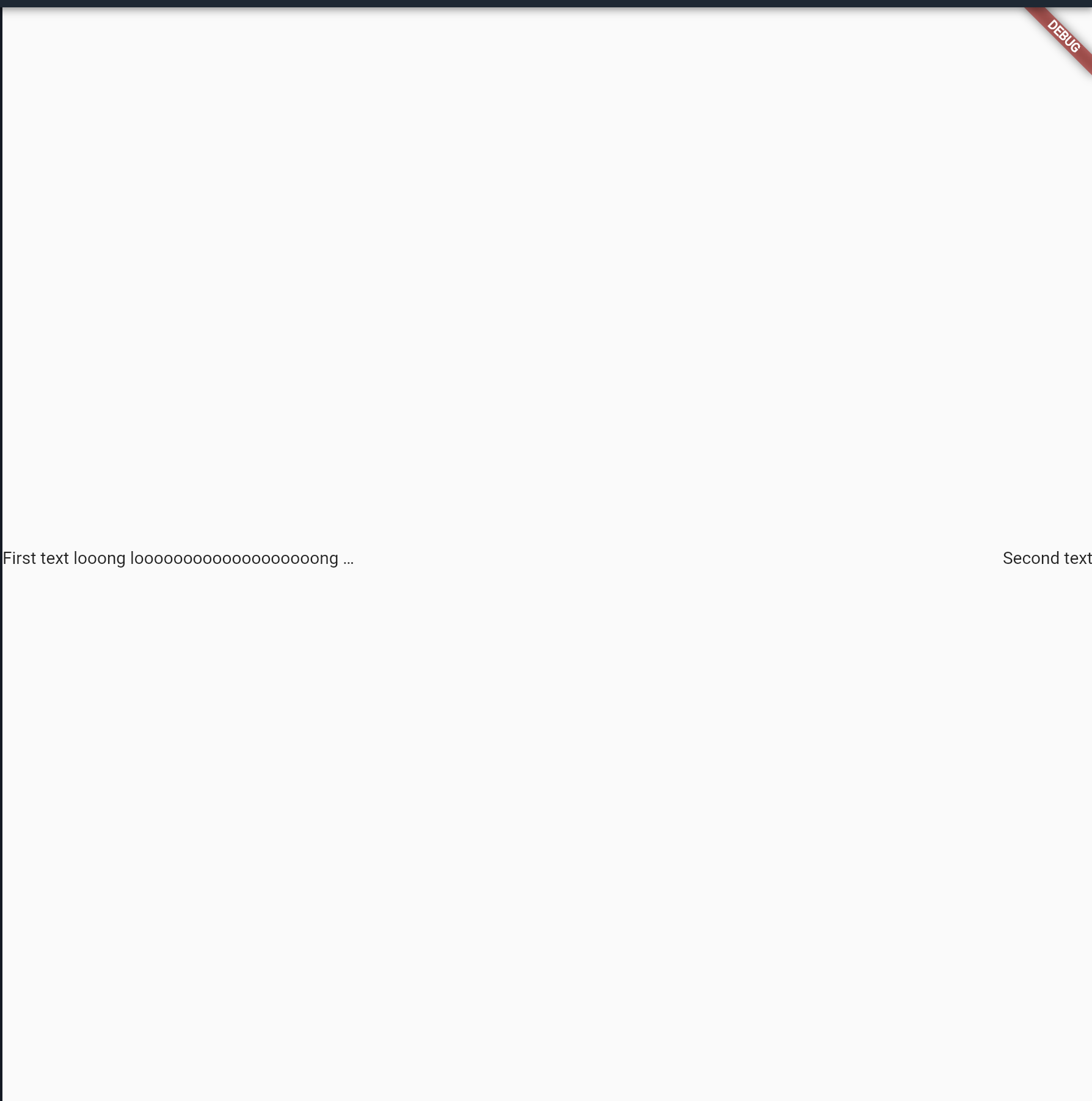
Проблема в том, что при использовании гибких элементов тексты занимают только 50% экрана, даже если другой текст довольно маленький, а для первого на самом деле достаточно места:
Я бы хотел, чтобы тексты увеличивались настолько, насколько они хотят, при условии, что между ними есть какое-то пространство. Но если тексты слишком длинные, чтобы поместиться на одной строке, они оба должны составлять 50% ширины:
------------------------------------------------------
|Short first text Short second text|
------------------------------------------------------
------------------------------------------------------
|Looooooooooooooooong first text Short second text| // <- First text is more than 50% of the width
------------------------------------------------------
------------------------------------------------------
|Very looooooooooooooooong first... Short second text| // <- First text is more than 50% of the width and overflows
------------------------------------------------------
------------------------------------------------------
|Short first text Loooooooooooooooooong second text| // <- Second text is more than 50% of the width
------------------------------------------------------
------------------------------------------------------
|Short first text Very looooooooooooooooong second...| // <- Second text is more than 50% of the width and overflows
------------------------------------------------------
------------------------------------------------------
|Looooooooooooong first... Looooooooooooong second...| // <- First and Second texts are 50% of the width
------------------------------------------------------
Как я могу этого добиться?
1 ответ
Надеюсь, это поможет вам решить проблему;
Попробуйте mainaxisalignment с пробелом, это равномерно распределит пространство для всех виджетов в строке в соответствии с шириной экрана.
Если это не то, что вы ищете, оберните виджеты направлением текста, как описано в этом примере (https://www.logiak.com/blog/directionality-in-flutter)
или попробуйте виджет textalign, как в документации по флаттеру (https://api.flutter.dev/flutter/dart-ui/TextAlign-class.html)
Ответьте, как вы решили проблему.